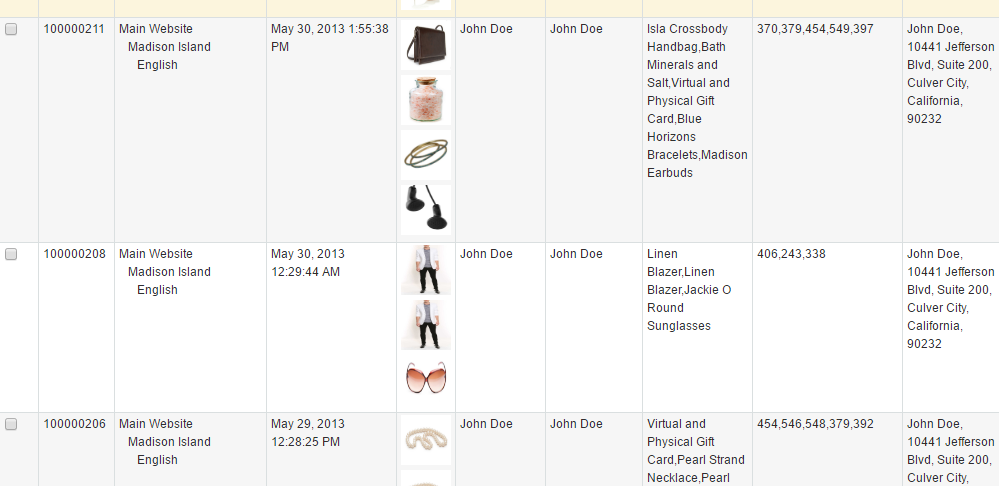
How to add product image in sales order grid. Using Observer.
I have to create custom module, in this module i have to add product image that selected in place order.
i have to use observer for getting data. from the tables.
observer.php file
<?php
class Sigmasolve_Customordergrid_Model_Observer
{
public function salesOrderGridCollectionLoadBefore($observer)
{
$collection = $observer->getOrderGridCollection();
//$select = $collection->getSelect();
$collection->getSelect()->joinLeft
(array
('payment' => $collection->getTable('sales/order_payment')),
'payment.parent_id=main_table.entity_id',
array('payment_method' => 'method')
);
$collection->join
(array
('soa' => 'sales/order_address'),
'soa.parent_id=main_table.entity_id and soa.address_type = "billing"',
array('full_address'=>'CONCAT(soa.firstname, " " , soa.lastname, ",<br/>", soa.street, ",<br/>", soa.city, ",<br/>", soa.region, ",<br/>", soa.postcode)' ),
null,'left'
);
$collection->join
(array
('soas' => 'sales/order_address'), 'soas.parent_id=main_table.entity_id and soas.address_type = "shipping"',
array('full_address_ship'=>'CONCAT(soas.firstname, " " , soas.lastname, ",<br/>", soas.street, ",<br/>", soas.city, ",<br/>", soas.region, ",<br/>", soas.postcode)' ),
null,'left'
);
$customer_entity = Mage::getSingleton('core/resource')->getTableName('customer_entity');
$collection->getSelect()->join(
$customer_entity,
'main_table.customer_id = '.$customer_entity.'.entity_id', array('customer_email' => 'email')
);
$collection->getSelect()->join(
'sales_flat_order_item',
'`sales_flat_order_item`.order_id=`main_table`.entity_id',
array(
'skus' => new Zend_Db_Expr('group_concat(`sales_flat_order_item`.sku SEPARATOR ", ")'),
'names' => new Zend_Db_Expr('group_concat(`sales_flat_order_item`.name SEPARATOR ",")'),
'productids' => new Zend_Db_Expr('group_concat(`sales_flat_order_item`.product_id SEPARATOR ",")'),
'quantityordereds' => new Zend_Db_Expr('group_concat(`sales_flat_order_item`.qty_ordered SEPARATOR ",")'),
'types' => new Zend_Db_Expr('group_concat(`sales_flat_order_item`.product_type SEPARATOR ",")')
)
);
$collection->getSelect()->group('main_table.entity_id');
}
}