There can be many explainations according to the informations provided.
Solution for 404 errors on static files
Files and folders permissions and/or ownership
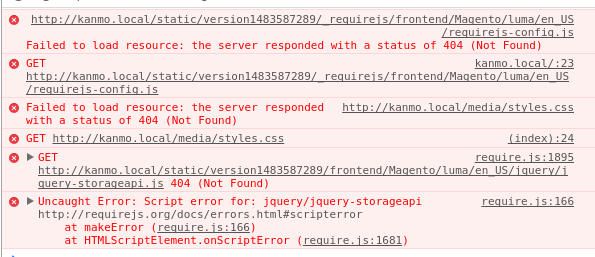
This is the most probable reason as we can also see 404 error on other static files. In that case you should physicaly see the file on the web server.
You are running the command sudo chmod 777 -R var pub pub/media app/etc (which is a bad practice by the way, especially for the app/etc folder which contains sensitive data), your folders are still empty (you just ran a rm -rf on their content).
When you deploy static files, the files and folders generated are not generated as 777.
In most cases (following Magento files and folders permissions best practices), this shouldn't be a problem (and it's a normal behavior).
But if you are running the commands using a different user than the user running your Magento application (ex. : using root for commands, and www-data for website), you could end up with permissions issues, because your Magento application may not be authorized to read the files from this different user (who could also be in a different group).
In that case :
- Fix user/group ownership if necessary :
chown -R user:group /path/to/magento/
- Use the same user than the web server user
- In some case you are not able to log in as the web server user, you should then use a user in the same group
- More details here (Magento 2 official documentation)
Missing pub/static/.htaccess file
This point is more about the other 404 errors on the static files, rather than the pub/media/styles.css file
When changes are made on the design, static files are often purged (typicaly with a rm -rf pub/static/*).
You may have accidentaly removed the pub/static/.htaccess file while doing so (with a manual purge for example).
This file is mandatory for apache servers, as it will allow Magento to redirect the versioned URL (yoursite.local/static/someversion/frontend/path/to/file.js) to the proper file (pub/static/frontend/path/to/file.js).
Server running with Apache
If you are running your website on apache, check if the rewrite module is enabled, and if not, enable it.
Here are some steps to enable it (Magento 2 official documentation)
Solution for the 404 error on pub/media/styles.css file specificaly
Sample data are not used
The pub/media/styles.css file is specificaly used with the sample data modules (which are generating the file).
If you deployed the sample data at some point, you will have a value set in the design config which will try to load this file :
Content > Design > Configuration > > HTML Head > Script and Style Sheets
<link rel="stylesheet" type="text/css" media="all" href="{{MEDIA_URL}}styles.css" />
If you are not using sample data anymore, you can simply remove this line from the textarea, and save the theme.
Sample data are used
Here is the details of what could be happening
To be short :
- It can happen when you git clone your website from a repository on a new environment, as this file is ignored by default and won't be generated by a static deployment.
- The solution is to manualy add the CSS code in your design configuration in the Magento back office.


sudo chmod 777 -R var& check