mageUz's answer is really good and simple.
I had some problems with the "action" column showing in totals row so I looked into it a bit further. So here it is...
1. Hide the Action Column in totals and more
Due to probably a bug in widget/grid.phtml the 'is_system' parameter is not taken under consideration, so it shows the action link in the totals row. In order to solve it, just add 'totals_label' => '', in your action column declaration.
The 'totals_label' => 'label', parameter can be used in all columns and it will override the totals cell even if it's set.
That said you can omit the $fields['entity_id']='Totals'; line of mageUz's answer, go to the 'entity_id' column (or any column you choose) and add
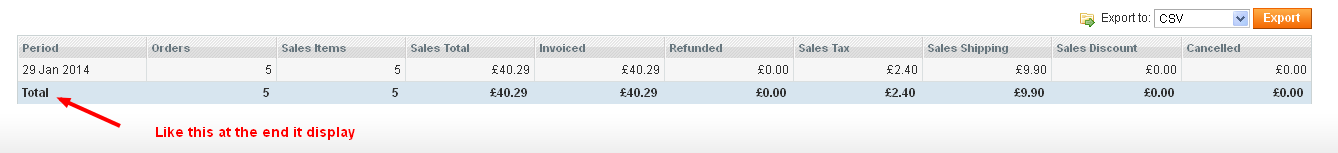
'totals_label' => $this->__('Total'), (+multilingual support)
2. Same result, slightly different approach
In your grid block add a protected function _prepareTotals($columns). Then call it in the _prepareCollection() function with the rows you want as totals comma separated. To be more clear your Whatever/Grid.php should look something like this
protected function _prepareCollection(){
$collection = Mage::getResourceModel('mymodule/mymodel_collection');
$this->setCollection($collection);
$this->_prepareTotals('price,special_price'); //Add this Line with all the columns you want to have in totals bar
return parent::_prepareCollection();
}
//Add following function
protected function _prepareTotals($columns = null){
$columns=explode(',',$columns);
if(!$columns){
return;
}
$this->_countTotals = true;
$totals = new Varien_Object();
$fields = array();
foreach($columns as $column){
$fields[$column] = 0;
}
foreach ($this->getCollection() as $item) {
foreach($fields as $field=>$value){
$fields[$field]+=$item->getData($field);
}
}
$totals->setData($fields);
$this->setTotals($totals);
return;
}
protected function _prepareColumns(){
$this->addColumn('entity_id', array(
'index' => 'entity_id',
'header' => $this->__('ID'),
'totals_label' => $this->__('Total'), //Add this line to show "Total" in the beginning of the row
));
$this->addColumn('name', array(
'index' => 'name',
'header' => $this->__('Name'),
));
$this->addColumn('price', array(
'index' => 'price',
'header' => $this->__('Price'),
'type' => 'currency',
'currency_code' => $this->_getStore()->getBaseCurrency()->getCode(),
));
$this->addColumn('special_price', array(
'index' => 'special_price',
'header' => $this->__('Special Price'),
'type' => 'currency',
'currency_code' => $this->_getStore()->getBaseCurrency()->getCode(),
));
$this->addColumn('action',array(
'header' => $this->__('Action'),
'width' => '100',
'type' => 'action',
'getter' => 'getId',
'actions' => array(array(
'caption' => $this->__('edit'),
'url' => array('base' => '*/*/edit'),
'field' => 'product_id',
)),
'filter' => false,
'sortable' => false,
'is_system' => true,
'totals_label' => '' //Add this line to stop the action showing
));
return parent::_prepareColumns();
}