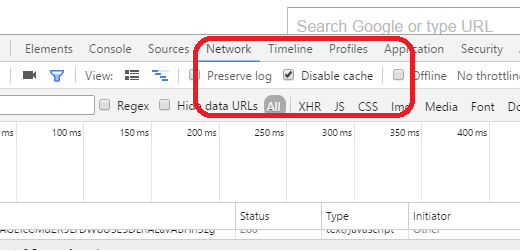
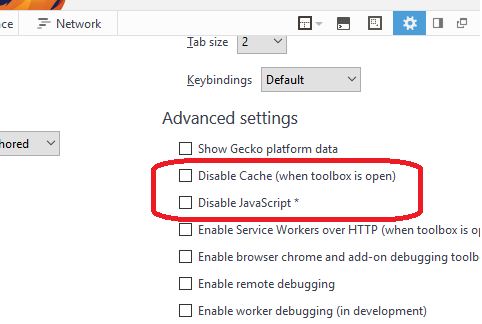
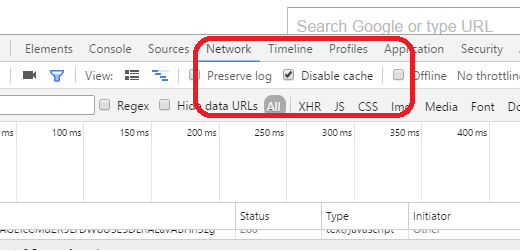
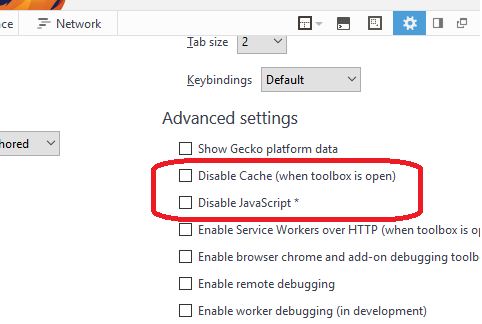
In your case, the Browser Cache caused your issue, we should disable it when developing and testing.
Chrome Browser

Firefox

is there any better explanation on how does checkout page on Magento 2
work than the one from Magento page?
I'm not sure my explanation is good enough to understand.
We need to take a look: vendor/magento/module-checkout/view/frontend/layout/checkout_index_index.xml. We will see a lot of config nodes. Magento layout for one page checkout comes from here.
Navigate to vendor/magento/module-checkout/view/frontend/templates/onepage.phtml:
<script type="text/x-magento-init">
{
"#checkout": {
"Magento_Ui/js/core/app": <?php /* @escapeNotVerified */ echo $block->getJsLayout();?>
}
}
</script>
<script>
window.checkoutConfig = <?php /* @escapeNotVerified */ echo \Zend_Json::encode($block->getCheckoutConfig()); ?>;
// Create aliases for customer.js model from customer module
window.isCustomerLoggedIn = window.checkoutConfig.isCustomerLoggedIn;
window.customerData = window.checkoutConfig.customerData;
</script>
The most logic is here. $block->getJsLayout() gets the config from the xml layout. The js Magento_Ui/js/core/app is in charge of the rendering UI. There are some global javascript variables. These variables are used for other js components.
For the js and html templates file, Magento will load them from pub/static. They are copied to pub/static after running static content deploy.



php bin/magento setup:static-content:deploy&php bin/magento cache:clean