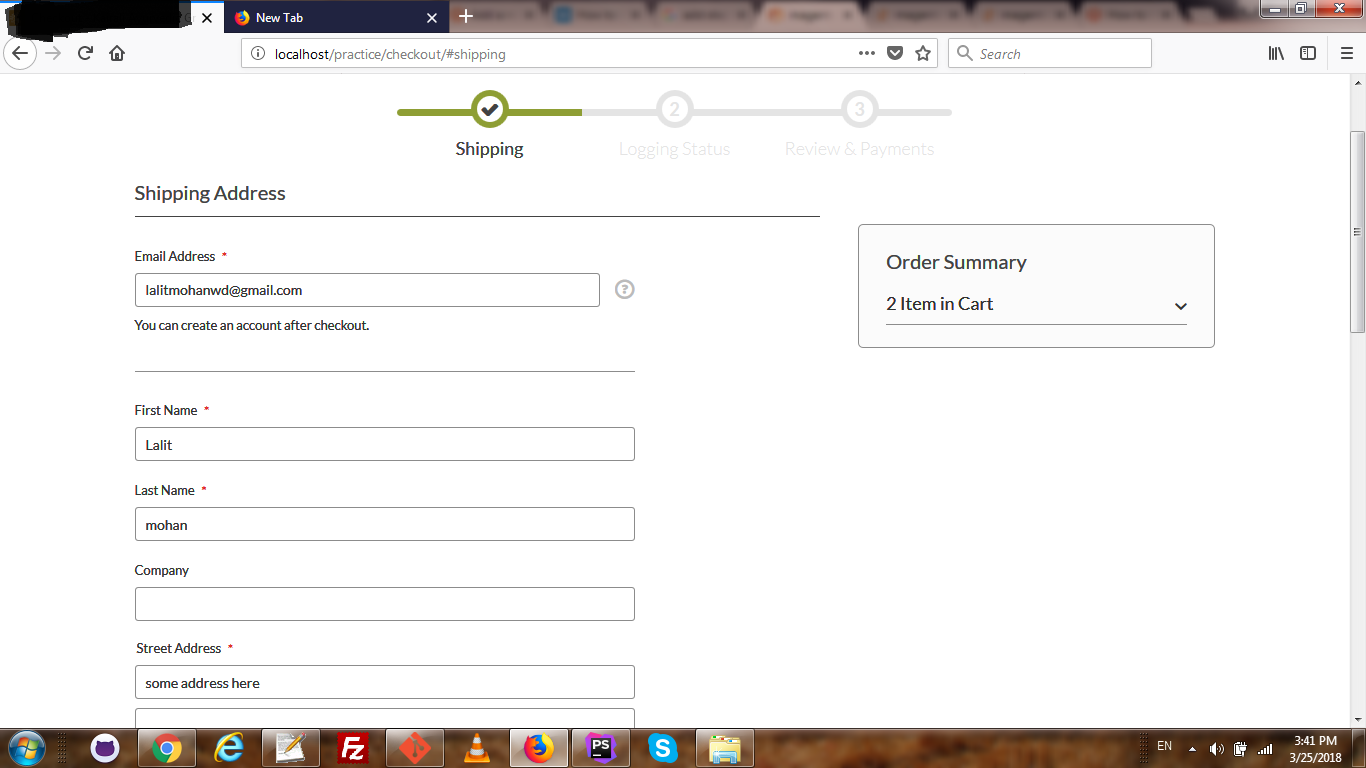
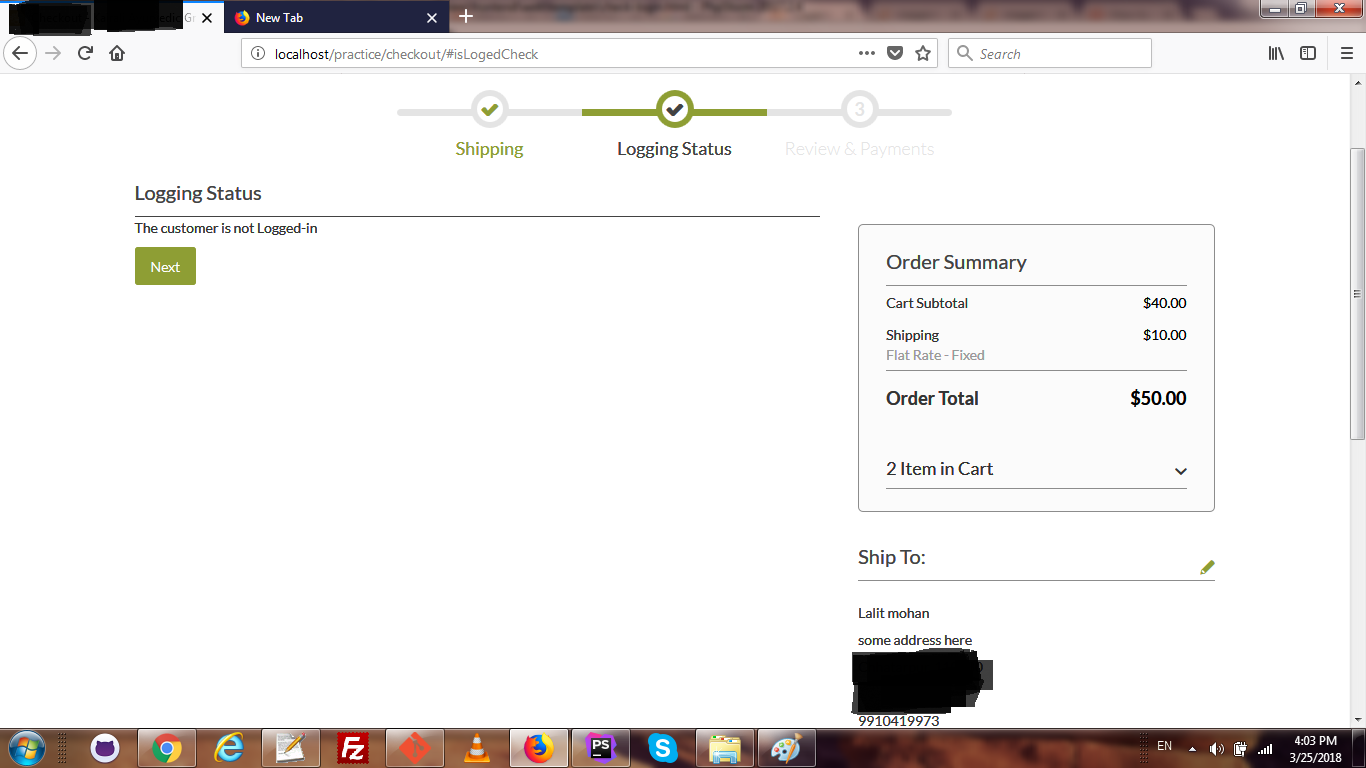
I'm trying to add a new step to the normal workflow of magento 2 checkout, I follow the tutorial on magento dev page (http://devdocs.magento.com/guides/v2.0/howdoi/checkout/checkout_new_step.html) but I don't get any result or any error.
Here my code:
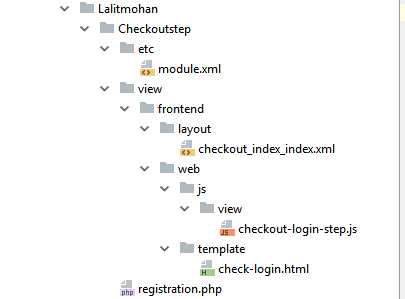
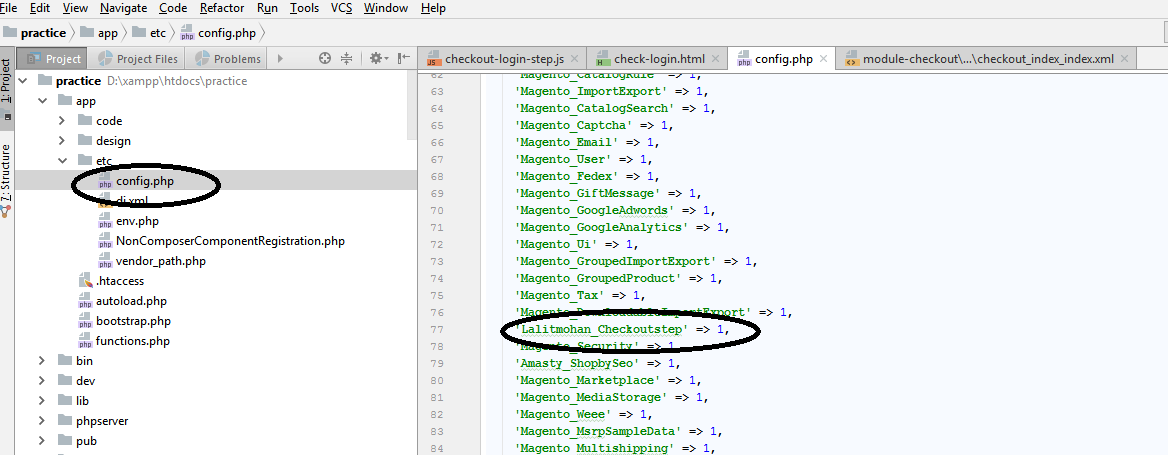
I created a custom module (it result corretly load on magento) and I add the following file:
in /view/frontend/layout/checkout_index_index.xml
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="1column" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="checkout.root">
<arguments>
<argument name="jsLayout" xsi:type="array">
<item name="components" xsi:type="array">
<item name="checkout" xsi:type="array">
<item name="children" xsi:type="array">
<item name="steps" xsi:type="array">
<item name="children" xsi:type="array">
<!-- The new step you add -->
<item name="check_login" xsi:type="array">
<item name="component" xsi:type="string">Magento_Shipping/js/view/check-login-view</item>
<!--To display step content before shipping step "sortOrder" value should be < 1-->
<!--To display step content between shipping step and payment step 1 < "sortOrder" < 2 -->
<!--To display step content after payment step "sortOrder" > 2 -->
<item name="sortOrder" xsi:type="string">1</item>
<item name="children" xsi:type="array">
<!--add here child component declaration for your step-->
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</argument>
</arguments>
</referenceBlock>
</body>
then in /view/frontend/web/js/view/checkout/check-login-view.js
define(
[
'ko',
'uiComponent',
'underscore',
'Magento_Checkout/js/model/step-navigator'
],
function (
ko,
Component,
_,
stepNavigator
) {
'use strict';
/**
*
* mystep - is the name of the component's .html template,
* your_module_dir - is the name of the your module directory.
*
*/
return Component.extend({
defaults: {
template: 'Shipping/checkout/check-login'
},
//add here your logic to display step,
isVisible: ko.observable(true),
/**
*
* @returns {*}
*/
initialize: function () {
this._super();
// register your step
stepNavigator.registerStep(
//step code will be used as step content id in the component template
'check_login',
//step alias
check_login,
//step title value
'Login / Registrati',
//observable property with logic when display step or hide step
this.isVisible,
_.bind(this.navigate, this),
/**
* sort order value
* 'sort order value' < 10: step displays before shipping step;
* 10 < 'sort order value' < 20 : step displays between shipping and payment step
* 'sort order value' > 20 : step displays after payment step
*/
5
);
return this;
},
/**
* The navigate() method is responsible for navigation between checkout step
* during checkout. You can add custom logic, for example some conditions
* for switching to your custom step
*/
navigate: function () {
},
/**
* @returns void
*/
navigateToNextStep: function () {
stepNavigator.next();
}
});
});
finally in /view/frontend/web/template/checkout/check-login-view.js
<li id="check_login" data-bind="fadeVisible: isVisible">
<div class="step-title" data-bind="i18n: 'Step Title'" data-role="title"></div>
<div id="checkout-step-title"
class="step-content"
data-role="content">
<form data-bind="submit: navigateToNextStep" novalidate="novalidate">
<div class="actions-toolbar">
<div class="primary">
<button data-role="opc-continue" type="submit" class="button action continue primary">
<span><!-- ko i18n: 'Next'--><!-- /ko --></span>
</button>
</div>
</div>
</form>
</div></li>
The goal is to create a previous step where i check if the user is logged or not and I allow to login if necessary.