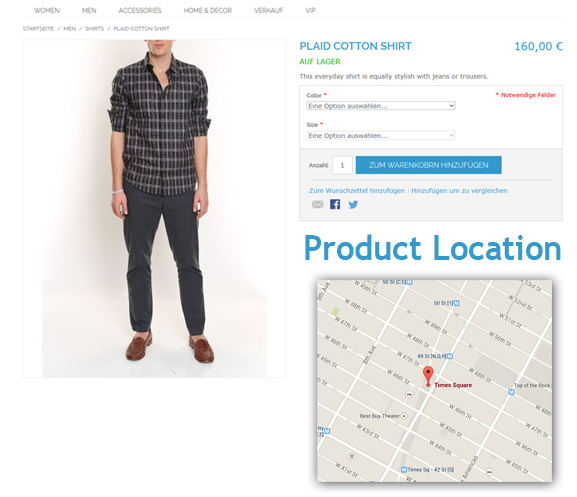
I have a coffee store based shop in magento . Now i want to show the map for each coffee shop in the product view
every store has its different location for google map. any help would be very thankful and appreciable. there are different store google map store extension but i want to show on the product page and each product has its different google map location how we can do this?
I can copy a iframe google map which place in the static blog and called the static block in the view.phtml page but it is for only one product i want to call different maps based on different product