I need to use Chosen in magento instead of "select " for multi select.I didn't find any thing about it. How should I add jquery for it. I am trying to solve Following issue
1 Answer
Download Chosen Jquery fileschosen.css and chosen.jquery.js , place these files in your design, , Add them to you module in respected .xml file, in head like
<reference name="head">
<!-- Adding js and css to use "chosen" instead of "select" for "multiselect" input types-->
<action method="addItem">
<type>skin_js</type>
<name>js/chosen.jquery.js</name>
</action>
<action method="addItem">
<type>skin_css</type>
<name>css/chosen.css</name>
</action>
</reference>
be careful about path of files, after this, in your respected view (.phtml) use Chosen
<script type="text/javascript">
jQuery(document).ready(function ($) {
$(".myClass").chosen();
});
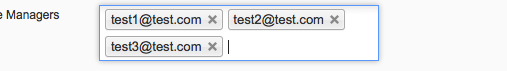
This will change interface of elements having class "myClass", output might like this