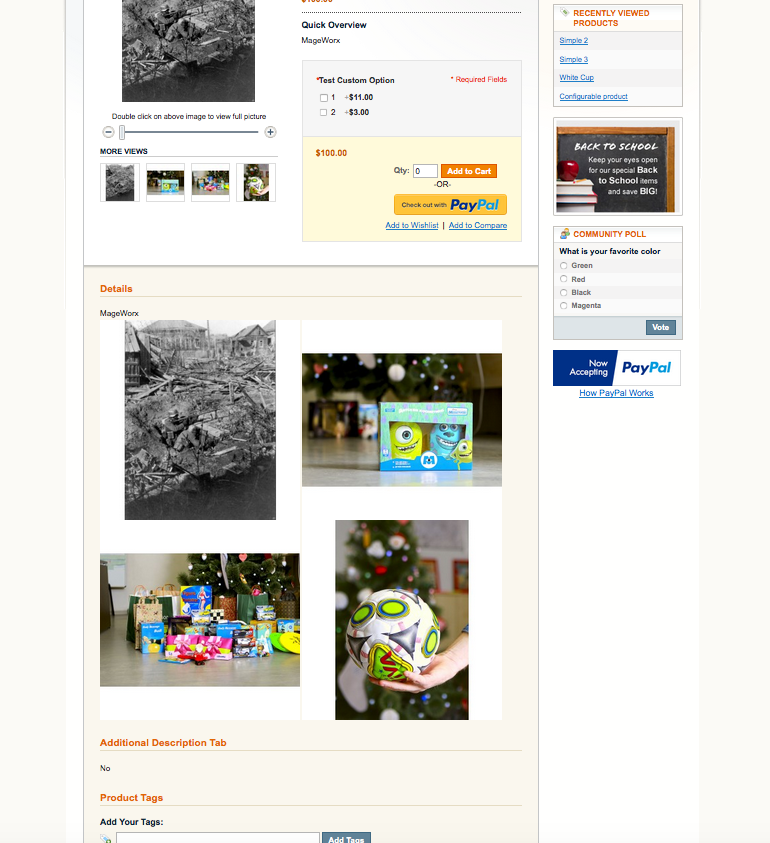
I use Magento 1.9.1 I want to show all image product in description, because it have protect by watermark I have google search "how to", but code not working
This code not work, when i insert to description.html, all content after code not show, and image not show
<?php $_images
=Mage::getModel('catalog/product')->load($_product->getId())->getMediaGalleryImages();?><?php if($_images){?><?php $i=0;foreach($_images as $_image){ $i++;?> <img src="<?php echo $this->helper('catalog/image')->init($_product,'thumbnail', $_image->getFile())->resize(108,90);?>" alt="<?php echo $this->htmlEscape($_image->getLabel());?>" title="<?php $this->htmlEscape($_image->getLabel());?>" /><?php }?><?php }?>
When I use this code, it only show 1 image first:
<?php echo '<img id="image" src="'.$this->helper('catalog/image')->init($this->getProduct(), 'image')->keepAspectRatio(true)->keepFrame(false)->resize(680, null).'"/>';?>