Add a new theme in the Magento2 steps are the following:
Step : 1 Create a directory for the theme under app/design/frontend/<your_vendor_name>/<your_theme_name>
My Current <vendor_name> -> Magento & <theme_name> -> Apple
Step : 2 Add a declaration file theme.xml and optionally create etc directory and create a file named view.xml to the theme directory.
app/design/frontend/Magento/Apple/theme.xml
<theme xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Config/etc/theme.xsd">
<title>Magento Apple</title>
<parent>Magento/luma</parent>
<media>
<preview_image>media/preview.jpg</preview_image>
</media>
</theme>
Step : 3 Add a composer.json file.
app/design/frontend/Magento/Apple/composer.json
{
"name": "magento/theme-frontend-apple",
"description": "N/A",
"require": {
"php": "~5.5.0|~5.6.0|~7.0.0",
"magento/theme-frontend-luma": "100.0.*",
"magento/framework": "100.0.*"
},
"type": "magento2-theme",
"version": "100.0.2",
"license": [
"OSL-3.0",
"AFL-3.0"
],
"autoload": {
"files": [
"registration.php"
]
}
}
Step : 4 Add registration.php
app/design/frontend/Magento/Apple/registration.php
<?php
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::THEME,
'frontend/Magento/Apple',
__DIR__
);
?>
Step : 5 Create directories for CSS, JavaScript, images, and fonts. app/design/frontend/Magento/Apple/
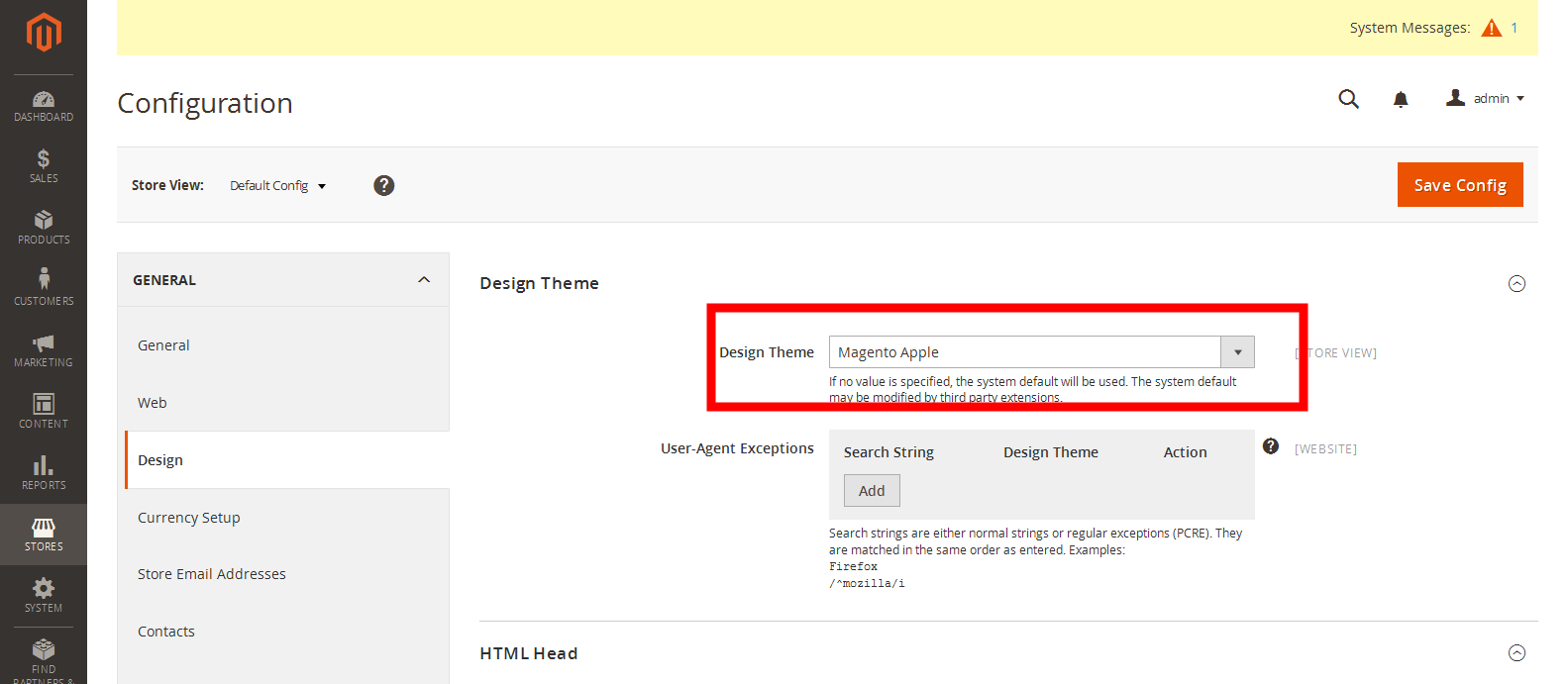
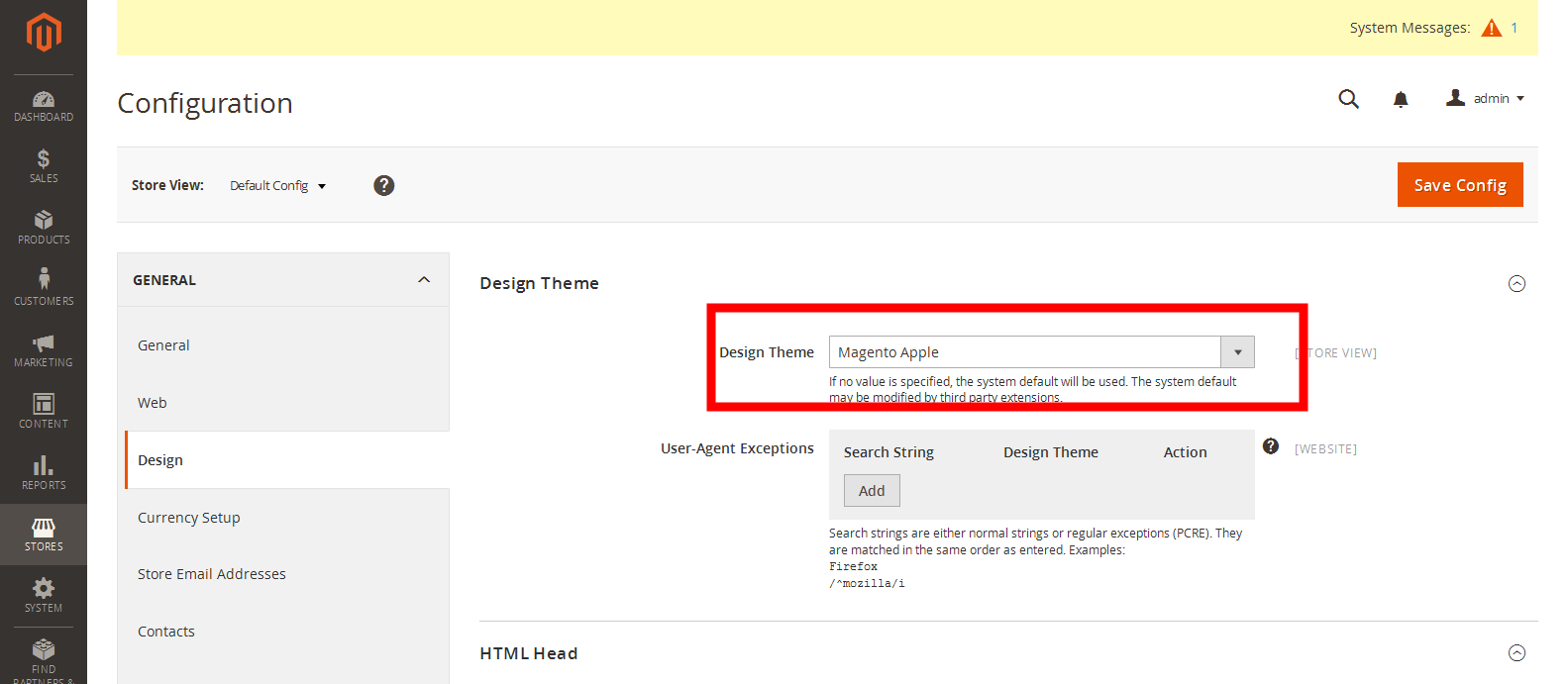
Step : 6 Configure your theme in the Admin panel.