I need two renderers for Bundle Product Select Style Options, to show the same thing differently in two places.
Context: At the moment all my bundle products are fixed (wine cases). I have decided that I will use the "select" type for these, and customise the layout of them to fit this particular scenario. I am keeping everything else as is so that if I need other bundles in the future I can just use a different option type. In the case of a fixed bundle, the whole list that appears in the product info block with the add to cart button is really clunky.
My idea was to clean it up:
- change the bundle select.phtml block to not show product details in the product information block (leaving the hidden fields and javascript to submit to cart)
- create a second, similar block, without any of the cart/javascript elements (to avoid conflicts), and put it in the description tabs
I have managed to get 90% there purely with local.xml and design changes - but I am stuck on the select renderer. It is not using my second one tabselect.phtml where I want it to.
My local.xml (part) - i have basically reproduced what happens in catalog.xml and bundle.xml with new names and overriding the templates
<PRODUCT_TYPE_bundle translate="label" module="bundle">
<reference name="product.info">
<block type="catalog/product_view" name="product.info.taboptions.wrapper" as="product_taboptions_wrapper" template="catalog/product/view/options/tabwrapper.phtml" translate="label">
<label>Info Column Options Wrapper</label>
<block type="bundle/catalog_product_view_type_bundle" name="product.info.bundle.options" as="type_bundle_options" template="catalog/product/view/options/taboptions.phtml">
<action method="addRenderer"><type>select</type><block>bundle/catalog_product_view_type_bundle_option_select</block><template>bundle/catalog/product/view/type/bundle/option/tabselect.phtml</template></action>
<action method="addRenderer"><type>multi</type><block>bundle/catalog_product_view_type_bundle_option_multi</block></action>
<action method="addRenderer"><type>radio</type><block>bundle/catalog_product_view_type_bundle_option_radio</block></action>
<action method="addRenderer"><type>checkbox</type><block>bundle/catalog_product_view_type_bundle_option_checkbox</block></action>
</block>
</block>
<block type="catalog/product_view" name="product.description" as="description" template="catalog/product/view/options/bundletab.phtml">
<action method="addToParentGroup"><group>detailed_info</group></action>
<action method="setTitle" translate="value"><value>Case Contents</value></action>
<action method="append"><block>product.info.taboptions.wrapper</block></action>
</block>
</reference>
My problem is the <action method="addRenderer"><type>select</type><block>bundle/catalog_product_view_type_bundle_option_select</block><template>bundle/catalog/product/view/type/bundle/option/tabselect.phtml</template></action> line
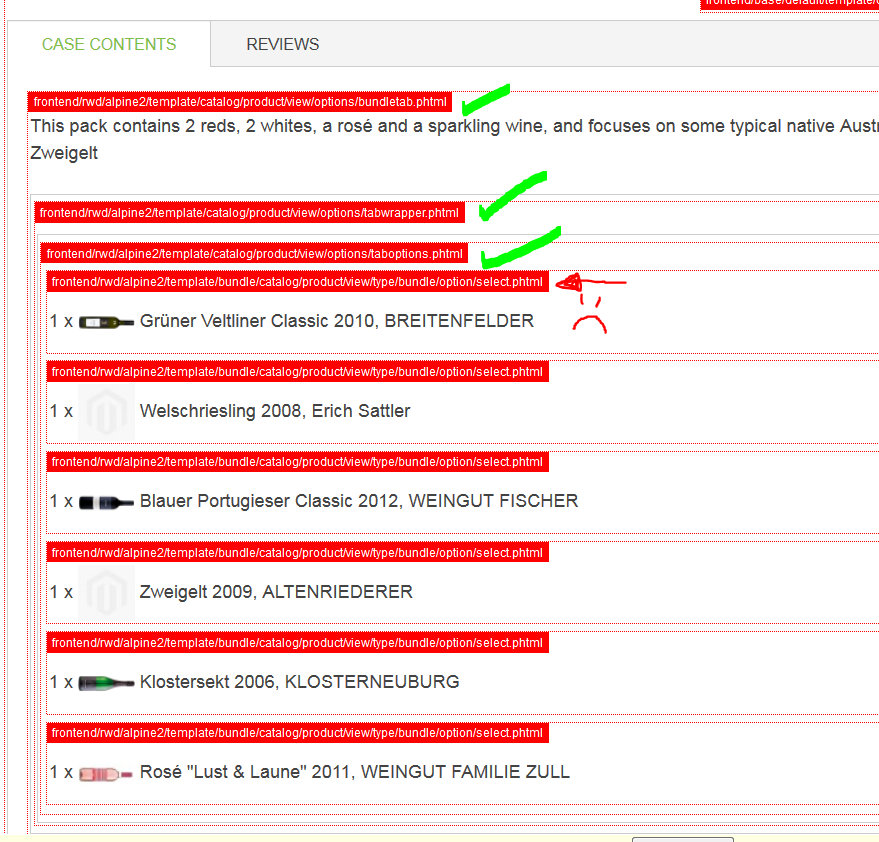
It is being happily ignored - see screenshot 1
QUESTIONS
- Is it something in my syntax?
I am hoping I missed something in the syntax,
- Or Is this thing hard coded?
I found this in the Core Mage_Bundle_Block_Catalog_Product_View_Type_Bundle_Option_Select
class Mage_Bundle_Block_Catalog_Product_View_Type_Bundle_Option_Select
extends Mage_Bundle_Block_Catalog_Product_View_Type_Bundle_Option
{
/**
* Set template
*
* @return void
*/
protected function _construct()
{
$this->setTemplate('bundle/catalog/product/view/type/bundle/option/select.phtml');
}
}
Would this mean I cannot override the template no matter what?
If it is #2 it is I am left with three options:
- a module that creates an additional renderer - no idea how to do this!can you do just a renderer?
- a module that overrides this
Mage_Bundle_Block_Catalog_Product_View_Type_Bundle_Option_Selectto allow for template change - changing the main select.phtml renderer so it can be used in both cases - this would be ugly