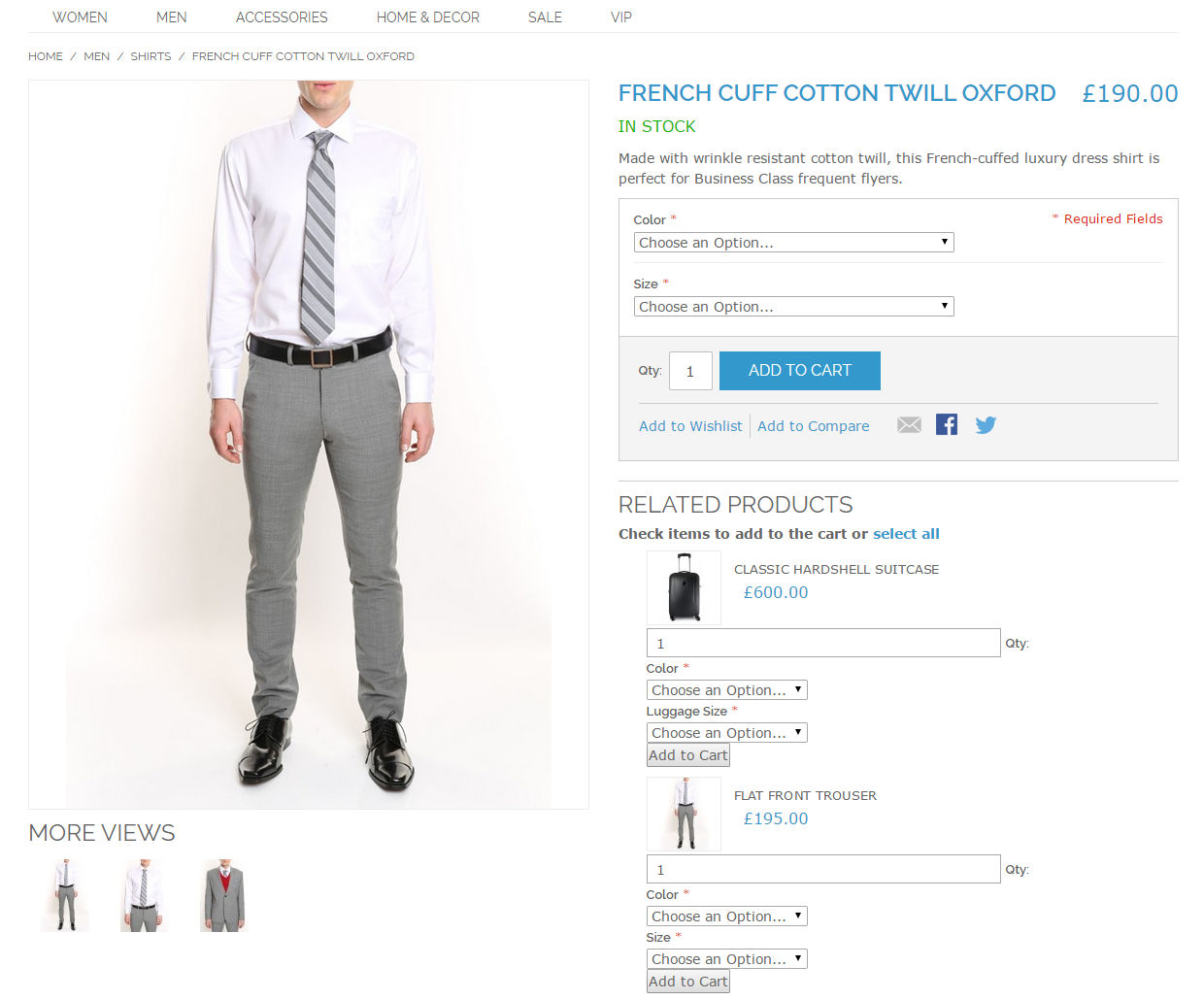
I'm trying to show configurable product options for each related product on a product page, so that the user can select options and add a related product to the basket without navigating to that related product's individual page.
I used code from and answer to another question found here, copying it into related.phtml, although it was originally suggested for doing something similar in list.phtml.
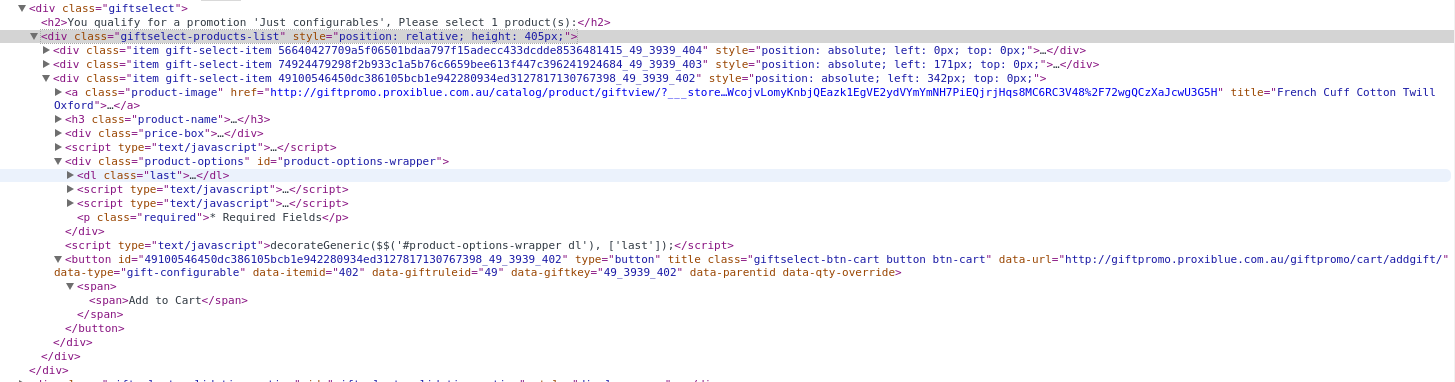
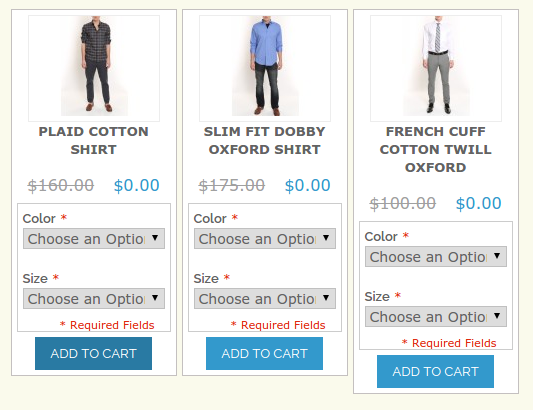
I am able to display the drop-down options for each related product

, but adding to basket of the main product, seems to produce this error:
Fatal error: Call to a member function getAttributeCode() on a non-object in C:\wamp\www\magento91\app\code\core\Mage\Catalog\Model\Product\Type\Configurable.php on line 526
Edit: there seems to be some kind of conflict between the main product and the related items on the page, when adding to Cart.
Also, the related products themselves, will not add to the basket correctly either. They tend to just navigate to that product's individual page, when clicking Add to Cart.
Could someone please tell me where I'm going wrong?
<?php foreach($this->getItems() as $_item): ?>
<li class="item">
<?php if(!$_item->isComposite() && $_item->isSaleable()): ?>
<?php if (!$_item->getRequiredOptions()): ?>
<input type="checkbox" class="checkbox related-checkbox" id="related-checkbox<?php echo $_item->getId() ?>" name="related_products[]" value="<?php echo $_item->getId() ?>" />
<?php endif; ?>
<?php endif; ?>
<div class="product">
<a href="<?php echo $_item->getProductUrl() ?>" title="<?php echo $this->escapeHtml($_item->getName()) ?>" class="product-image"><img src="<?php echo $this->helper('catalog/image')->init($_item, 'thumbnail')->resize(75) ?>" width="75" height="75" alt="<?php echo $this->escapeHtml($_item->getName()) ?>" /></a>
<div class="product-details">
<p class="product-name"><a href="<?php echo $_item->getProductUrl() ?>"><?php echo $this->escapeHtml($_item->getName()) ?></a></p>
<?php echo $this->getPriceHtml($_item, true, '-related') ?>
<?php if ($this->helper('wishlist')->isAllow()) : ?>
<a href="<?php echo $this->getAddToWishlistUrl($_item) ?>" class="link-wishlist"><?php echo $this->__('Add to Wishlist') ?></a>
<?php endif; ?>
</div>
<!-- Insert FORM here -->
<form action="<?php echo $this->getAddToCartUrl($_item) ?>" method="post" id="product_addtocart_form_<?php echo $_item->getId()?>"<?php if($_item->getOptions()): ?> enctype="multipart/form-data"<?php endif; ?>>
<?php if(!$_item->isGrouped()): ?>
<input type="text" name="qty" id="qty" maxlength="12" value="<?php echo ($this->getMinimalQty($_item)?$this->getMinimalQty($_item):1) ?>" />
<label for="qty"><?php echo $this->__('Qty') ?>:</label>
<?php endif; ?>
<!-- Code to get configurable options for related products-->
<div class="related-options-custom">
<?php $_product = $_item; ?>
<?php if($_product->isConfigurable()): ?>
<!--//get attributes-->
<?php $attributes = $_product->getTypeInstance(true)->getConfigurableAttributes($_product) ?>
<?php if(count($attributes)): ?>
<ul>
<?php foreach($attributes as $att): ?>
<?php $pAtt=$att->getProductAttribute();
//get the child products
$allProducts = $_product->getTypeInstance(true)->getUsedProducts(null, $_product);
$frontValues =array() ?>
<dt><label class="required"><em>*</em><?php echo $pAtt->getFrontendLabel() ?></label></dt>
<dd<?php if ($att->decoratedIsLast){?> class="last"<?php }?>>
<div class="input-box">
<select name="super_attribute[<?php echo $att->getAttributeId() ?>]" id="attribute<?php echo $att->getAttributeId() ?>" class="required-entry super-attribute-select">
<option><?php echo $this->__('Choose an Option...') ?></option>
<?php foreach($allProducts as $p): ?>
<!--//check stock, status, ...-->
<!--//do not show unsaleable options-->
<?php if(!$p->isSaleable()) continue; ?>
<?php $out=$p->getAttributeText($pAtt->getName()); ?>
<?php $frontValues[$out]=$out; ?>
<?php endforeach ?>
<option><?php echo implode('</option><option>', $frontValues) ?></option>
</select>
</div>
</dd>
</li>
<?php endforeach ?>
</ul>
<?php endif ?>
<?php endif ?>
</div>
<!-- End of Configurable Code -->
<button type="button" onclick="this.form.submit()"><span><span><span><?php echo $this->__('Add to Cart') ?></span></span></span></button>
</form>
<!-- END OF FORM -->
</div>
</li>
<?php endforeach ?>