I am trying to group the option using optgroup for ui-select component in magento2 grid, but facing some issue. It is working fine with the [label,value] options not with optgroup.
What i am trying to achieve?
- Need to show the dropdown with optgroup in grid filter
- Below is the optgroup
{
"options": [
{
"value": "5",
"is_active": "1",
"label": "Default Category",
"optgroup": [
{
"value": "1",
"is_active": "1",
"label": "first sub category",
"optgroup": [
{
"value": "4",
"is_active": "1",
"label": "subcategory child one"
},
{
"value": "3",
"is_active": "1",
"label": "subcategory child two"
}
]
}
]
}
],
"total": 10
}
On search, need to call ajax and get the result
Below is the adminhtml ui component code
<?xml version="1.0" encoding="UTF-8"?>
<listing xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Ui:etc/ui_configuration.xsd">
<listingToolbar name="listing_top">
<filters name="listing_filters">
<filterSelect
name="store_id11"
provider="${ $.parentName }"
sortOrder="150"
component="Magento_Ui/js/form/element/ui-select"
template="Magento_MediaGalleryUi/grid/filters/elements/ui-select">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<!--<item name="entityType" xsi:type="string">cms_page</item>
<item name="identityColumn" xsi:type="string">page_id</item>-->
<item name="filterOptions" xsi:type="boolean">true</item>
<item name="searchOptions" xsi:type="boolean">true</item>
<item name="isDisplayMissingValuePlaceholder" xsi:type="boolean">true</item>
<item name="isDisplayEmptyPlaceholder" xsi:type="boolean">true</item>
<item name="isRemoveSelectedIcon" xsi:type="boolean">true</item>
<item name="filterPlaceholder" xsi:type="string" translate="true">Asset Title</item>
<item name="emptyOptionsHtml" xsi:type="string" translate="true">Start typing to find assets</item>
<item name="filterRateLimit" xsi:type="string" translate="true">1000</item>
<item name="filterRateLimitMethod" xsi:type="string" translate="true">notifyWhenChangesStop</item>
<item name="searchUrl" xsi:type="url" path="customwebsitelist/employee/index" />
<!--item name="validationUrl" xsi:type="url" path="media_gallery/asset/getSelected"/-->
<!--item name="levelsVisibility" xsi:type="number">1</item-->
<item name="multiple" xsi:type="boolean">false</item>
<!--<item name="formElement" xsi:type="string">select</item>
<item name="componentType" xsi:type="string">field</item>-->
<item name="listens" xsi:type="array">
<item name="${ $.namespace }.${ $.namespace }:responseData" xsi:type="string">setParsed</item>
</item>
</item>
</argument>
<settings>
<caption translate="true">– Please Select assets –</caption>
<label translate="true">Asset1</label>
<dataScope>store_id11</dataScope>
</settings>
</filterSelect>
</filters>
</listingToolbar>
</listing>
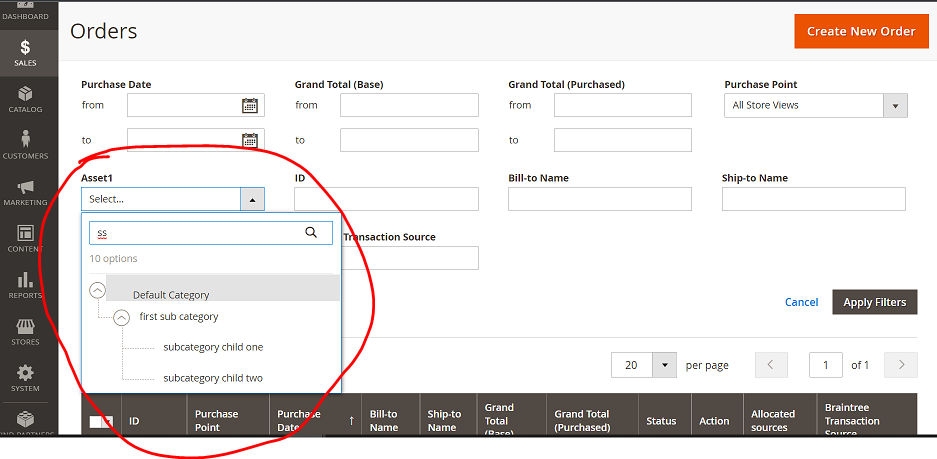
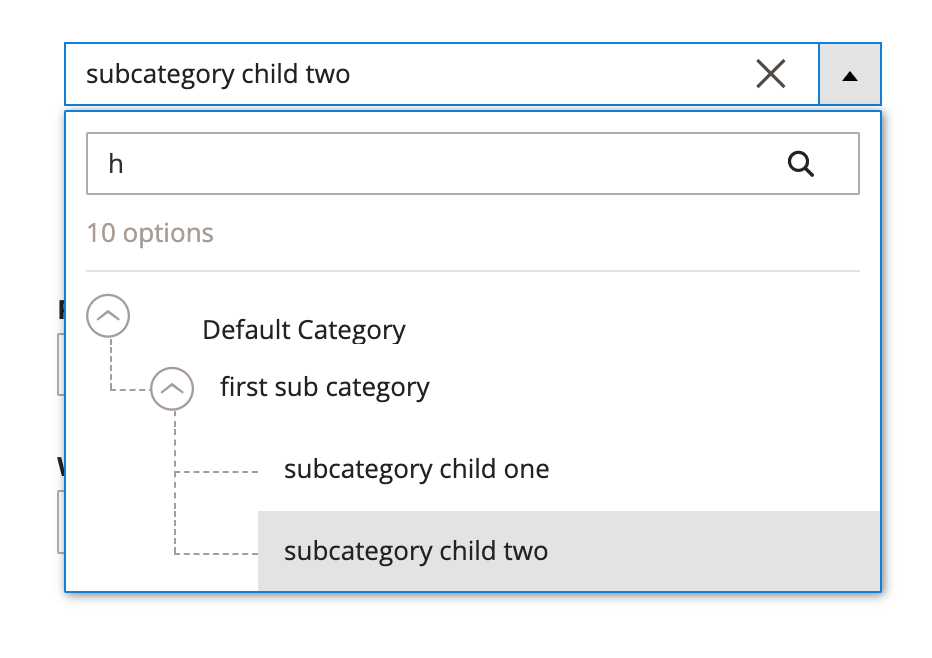
- Below is the dropdown in sales order grid
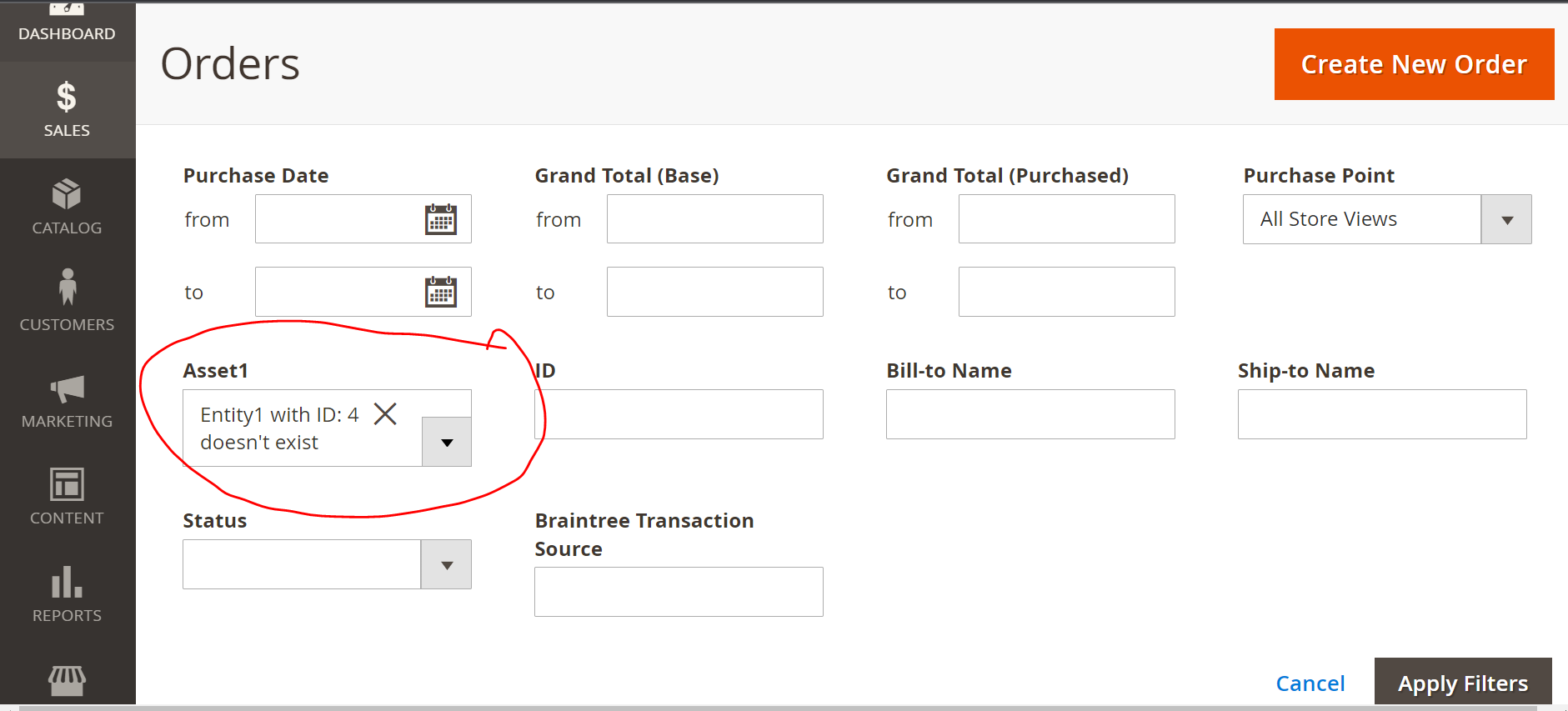
- Below is the issue.
If we select any child option it is throwing error as "Entity1 with ID: %s doesn't exist".
Please help me to fix this issue.




ui-selectis not designed for using tree and search together, only static tree. If I will have a time I will check about workaround for (needs to write custom ui-select component)