I've tried absolutely everything I can think of to move the bundle options but for some reason they won't move.
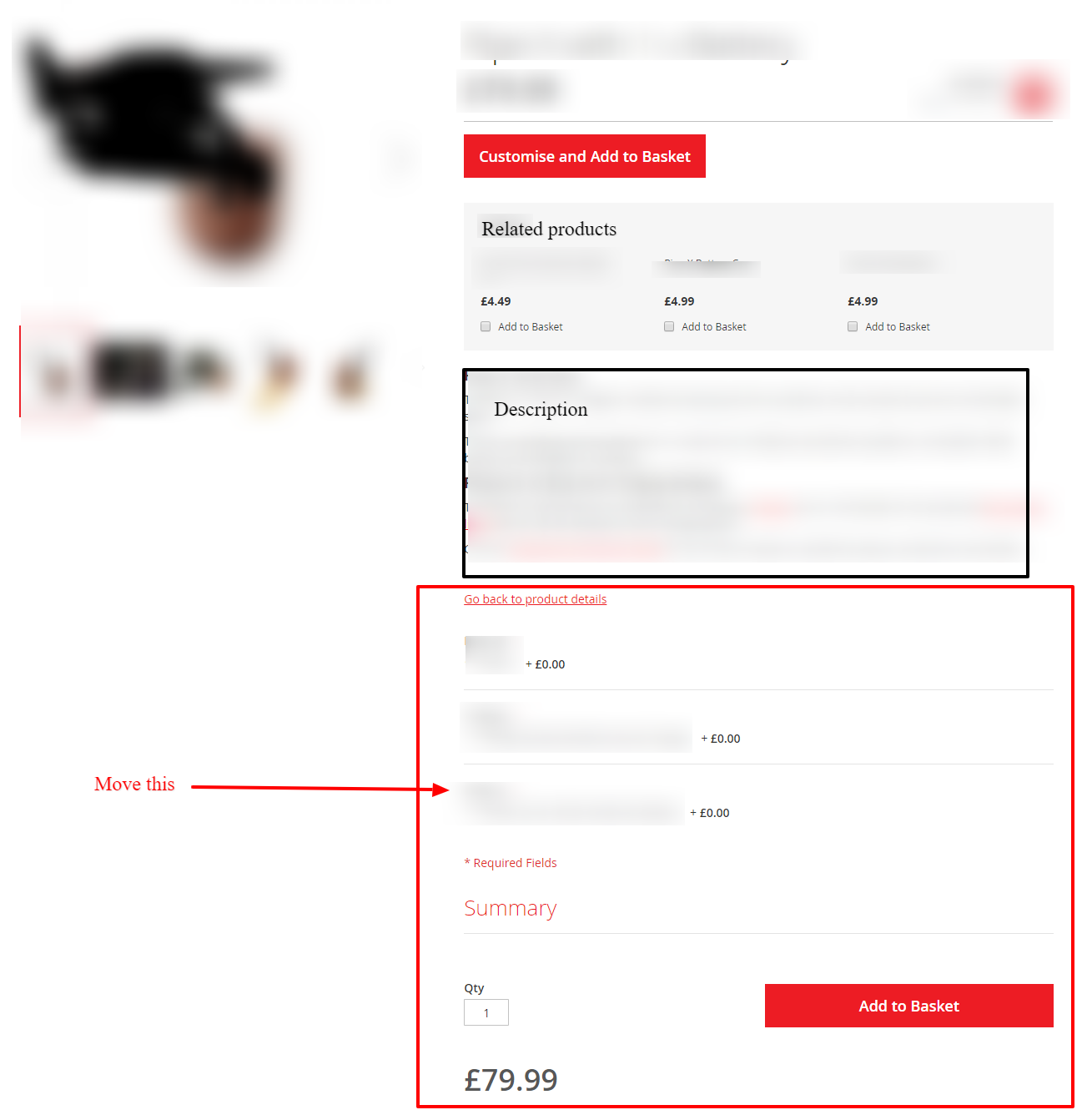
When you click the customize and add to cart button it's those options that I want to move to below the button. See below....
In my catalog_product_view.xml I've tried the below and many other combinations:
<move element="product.info" destination="product.info.main" before="-" />
<move element="product.info.form.content" destination="product.info.main" before="-" />
<move element="product.add.form" destination="product.info.main" before="-" />
<move element="bundle.options.container" destination="product.info.main" before="-" />
As a different approach, I tried moving the product description below the bundle options instead:
<move element="product.info.overview" destination="product.info.main" after="product.info" />
<move element="product.info.overview" destination="product.info.main" after="product.info.form.content" />
<move element="product.info.overview" destination="product.info.main" after="product.add.form" />
<move element="product.info.overview" destination="product.info.main" after="bundle.options.container" />
Nothing is working :(
Can someone help me with this please? Many thanks in advance.
Requested catalog_product_view.xml
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<!-- Remove compare products -->
<referenceBlock name="view.addto.compare" remove="true" />
<!-- Remove social share links -->
<referenceBlock name="product.info.social" remove="true" />
<!-- Move product short description after price -->
<move element="product.info.overview" destination="product.info.main" after="-" />
<!-- Move related products before short description -->
<move element="catalog.product.related" destination="product.info.main" before="product.info.overview" />
<referenceContainer name="before.body.end">
<block class="Magento\Framework\View\Element\Template" name="welpixel.quickview.beforebodyend" template="Magento_Catalog::beforebodyend.phtml" />
</referenceContainer>
<block class="Magento\Catalog\Block\Product\View\Options\Type\DefaultType" name="product.info.options.default" as="default" template="Magento_Catalog::product/view/options/type/default.phtml"/>
</body>