I created folder < root >/access and here put template files landing page.
Now this landing page is runing from index.html
Ok, looks like everything is ok.
Step 2
Now I go to magento back end --> content and create page
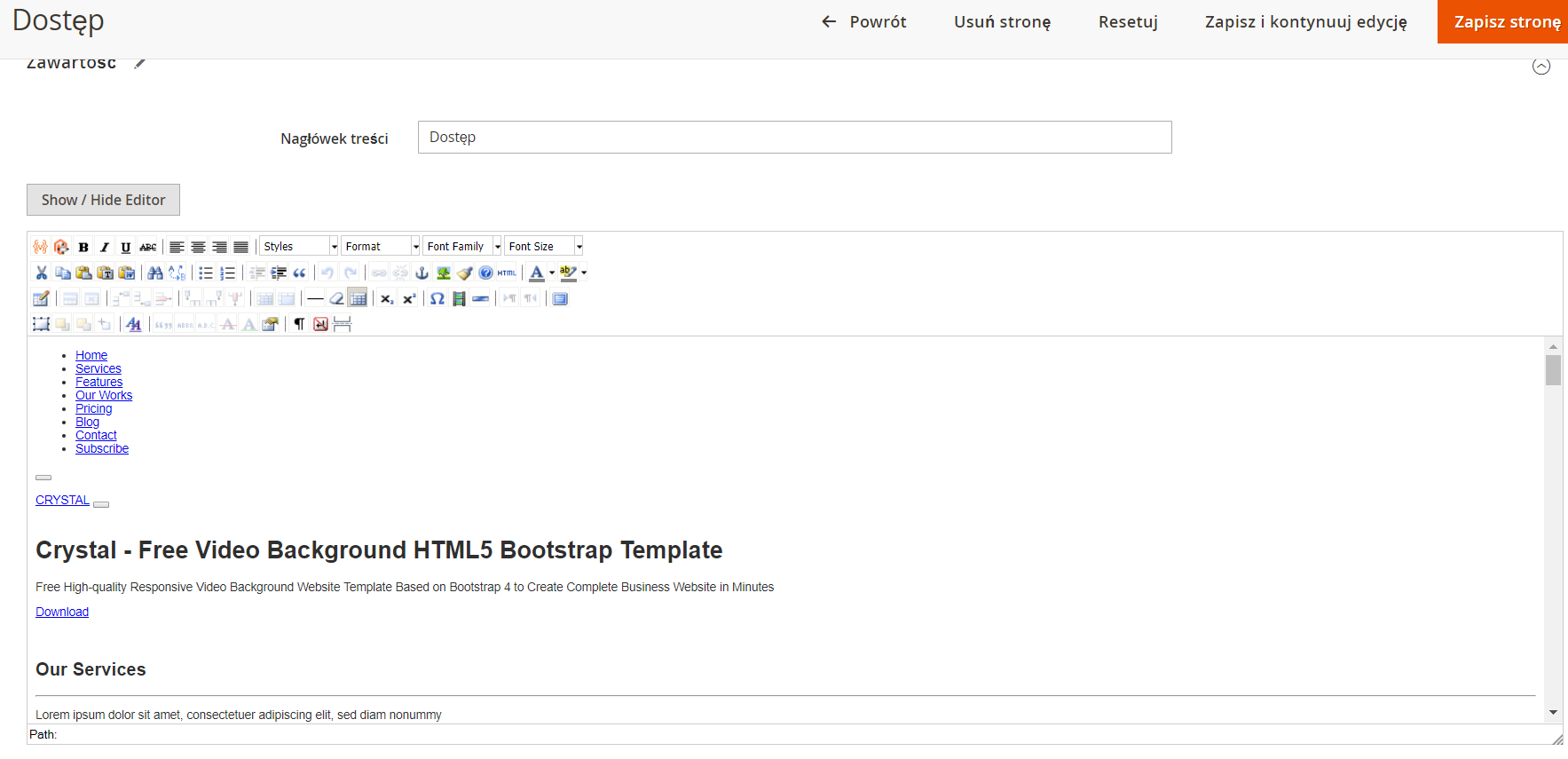
Now I copy all contect from index.html and put in magento back-end

Of course, in this code I changed location to .js and .css and img by add before link, our folder name access/
Ok, now we try open this page we create before in backend: https://b2bstyle.pl/dostep
But impossible, still loading....
Any solution?
