I am working on a Magento 2.1.7 shop. To achieve this, I have created a child-theme of Magento Blank.
I have wrapped the shopping cart form in a Bootstrap 3 panel by copying form.phtml to
app/design/frontend/{Company}/{Theme}/Magento_Checkout/templates/cart/form.phtml
and editing the file as folows:
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title"><?php /* @escapeNotVerified */
echo __('Shopping Cart Items'); ?></h3>
</div>
<div class="panel-body">
<div class="cart table-wrapper<?php echo $mergedCells == 2 ? ' detailed' : ''; ?>">
<form action="<?php /* @escapeNotVerified */ echo $block->getUrl('checkout/cart/updatePost') ?>"
method="post"
id="form-validate"
data-mage-init='{"validation":{}}'
class="form form-cart">
<?php echo $block->getBlockHtml('formkey'); ?>
<table id="shopping-cart-table"
class="cart items data table"
data-mage-init='{"shoppingCart":{"emptyCartButton": "action.clear",
"updateCartActionContainer": "#update_cart_action_container"}}'>
<thead>
<tr>
<th class="col item" scope="col"><span><?php /* @escapeNotVerified */
echo __('Item') ?></span></th>
<th class="col price" scope="col"><span><?php /* @escapeNotVerified */
echo __('Price') ?></span></th>
<th class="col qty" scope="col"><span><?php /* @escapeNotVerified */
echo __('Qty') ?></span></th>
<th class="col subtotal" scope="col"><span><?php /* @escapeNotVerified */
echo __('Subtotal') ?></span></th>
</tr>
</thead>
<tbody>
<?php foreach ($block->getItems() as $_item): ?>
<?php echo $block->getItemHtml($_item) ?>
<?php endforeach ?>
</tbody>
</table>
<div class="cart main actions text-center">
<?php if ($block->getContinueShoppingUrl()): ?>
<a class="action continue btn btn-primary"
href="<?php echo $block->escapeUrl($block->getContinueShoppingUrl()) ?>"
title="<?php echo $block->escapeHtml(__('Continue Shopping')); ?>">
<span><?php /* @escapeNotVerified */
echo __('Continue Shopping') ?></span>
</a>
<?php endif; ?>
<button type="submit"
name="update_cart_action"
data-cart-empty=""
value="empty_cart"
title="<?php echo $block->escapeHtml(__('Clear Shopping Cart')); ?>"
class="action clear btn btn-primary" id="empty_cart_button">
<span><?php /* @escapeNotVerified */
echo __('Clear Shopping Cart'); ?></span>
</button>
<button type="submit"
name="update_cart_action"
data-cart-item-update=""
value="update_qty"
title="<?php echo $block->escapeHtml(__('Update Shopping Cart')); ?>"
class="action update btn btn-primary">
<span><?php /* @escapeNotVerified */
echo __('Update Shopping Cart'); ?></span>
</button>
<input type="hidden" value="" id="update_cart_action_container" data-cart-item-update=""/>
</div>
</form>
</div>
</div>
</div>
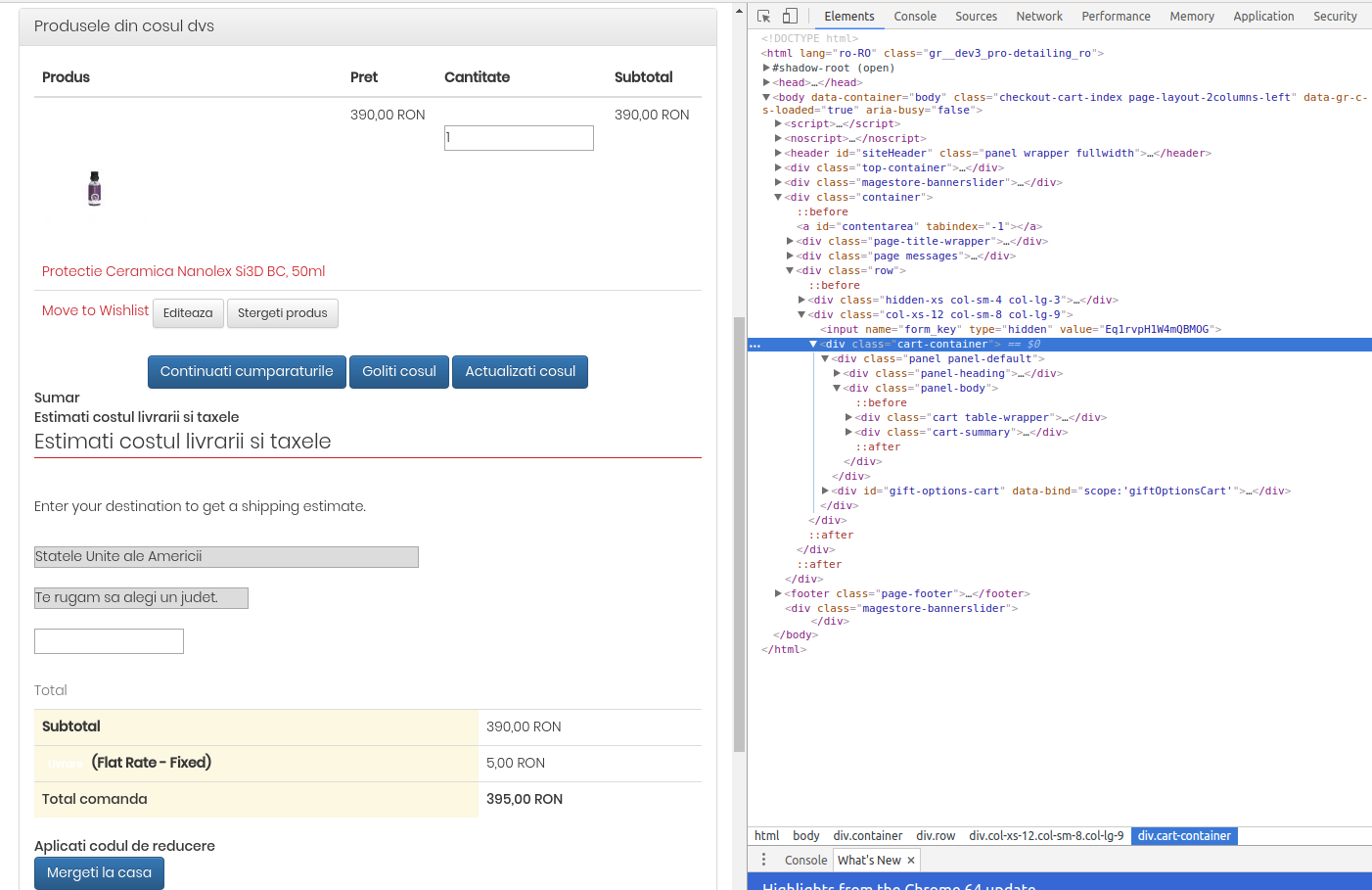
I have moved the cart summary below the cart products list by writing this line of code <move element="cart.summary" destination="checkout.cart.items" after="checkout.cart.form"/> in
app/design/frontend/{Company}/{Theme}/Magento_Checkout/layout/checkout_cart_index.xml
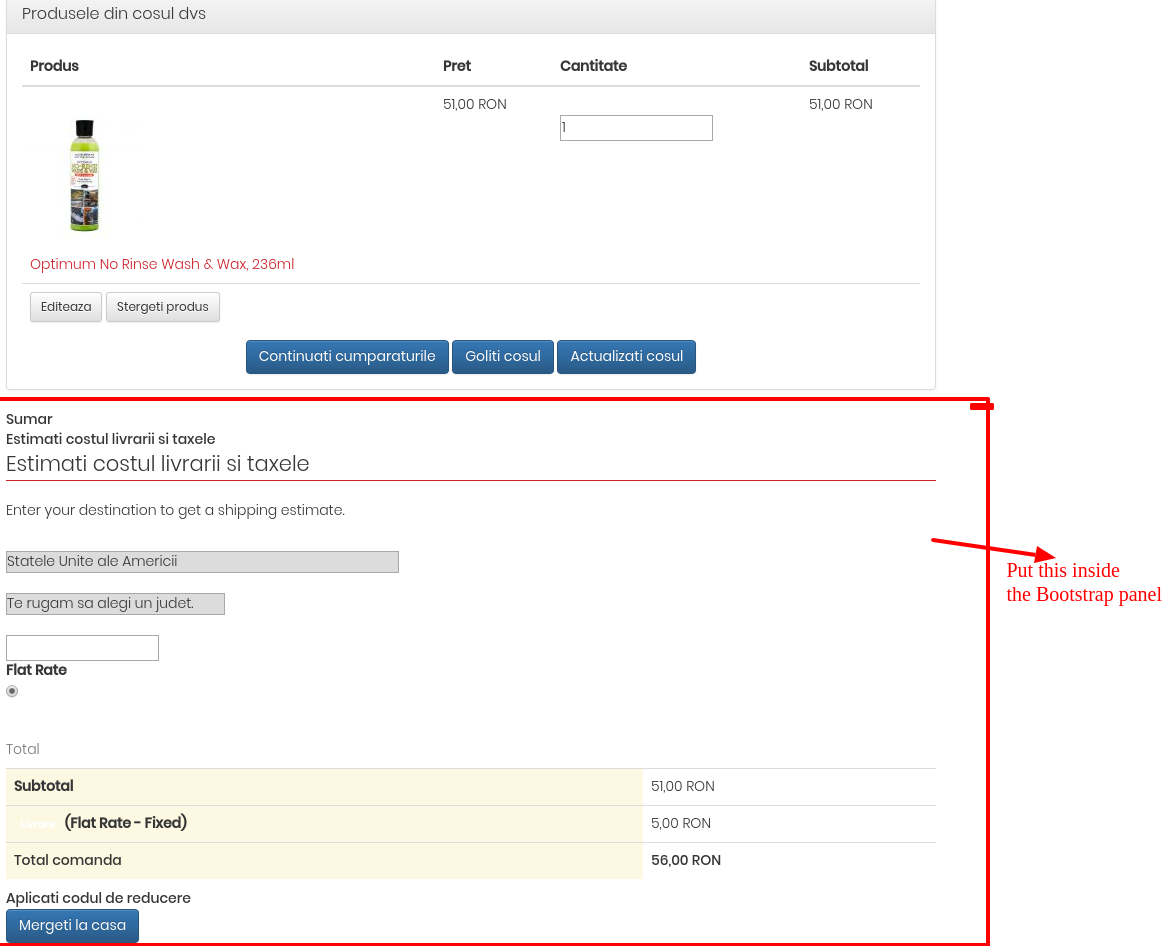
But I did not manage to wrap everything in the Bootstrap 3 panel to make it look like this:
How can I do that?