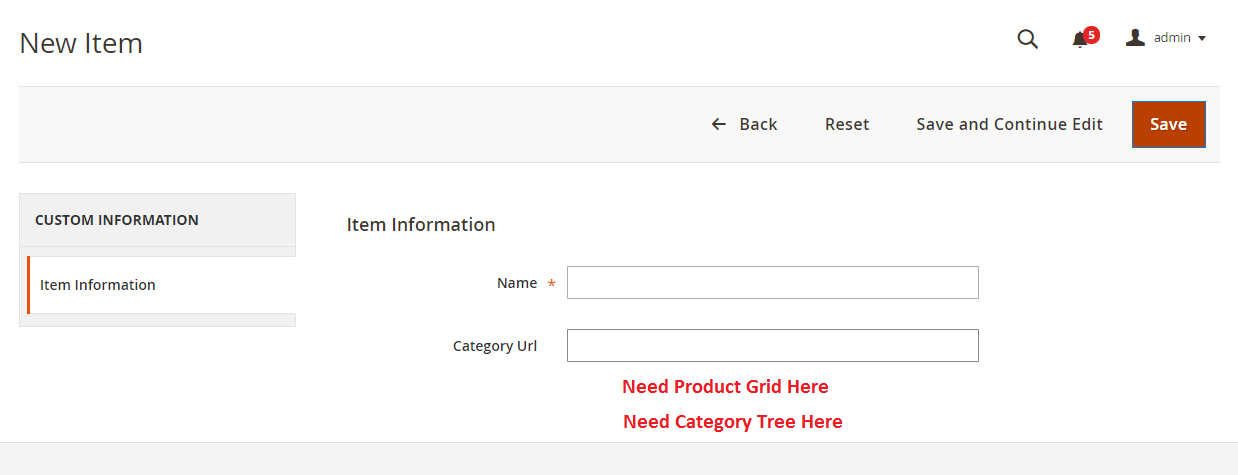
I need to add a Product Grid and a Category Tree in my custom module. (Product Grid as given in admin category page & Category Tree as given in admin product page). I need both of them in single tab of my custom module's form.
1 Answer
Firstly add a field in your ui-form:
<field name="custom" component="Namespce_Modulename/js/select-category" sortOrder="20" formElement="select">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="filterOptions" xsi:type="boolean">true</item>//to add filter in select-ui
<item name="multiple" xsi:type="boolean">false</item>//select multiple or not
<item name="showCheckbox" xsi:type="boolean">true</item>//to show checkboxes
<item name="disableLabel" xsi:type="boolean">true</item>
</item>
</argument>
<settings>
<required>true</required>
<validation>
<rule name="required-entry" xsi:type="boolean">true</rule>
</validation>
<elementTmpl>ui/grid/filters/elements/ui-select</elementTmpl>
<label translate="true">Select Category</label>//label to Field
<dataScope>data.custom</dataScope>//To map
<componentType>field</componentType>
<listens>
<link name="${ $.namespace }.${ $.namespace }:responseData">setParsed</link>
</listens>
</settings>
<formElements>
<select>
<settings>
<options class="Namespace\ModuleName\Ui\Component\Form\Category\Options"/>
</settings>
</select>
</formElements>
Now create Js file to map the field's value:
Namespace_Modulename/view/adminhtml/web/js/select-category.js
define([
'Magento_Ui/js/form/element/ui-select'
], function (Select) {
'use strict';
return Select.extend({
/**
* Parse data and set it to options.
*
* @param {Object} data - Response data object.
* @returns {Object}
*/
setParsed: function (data) {
var option = this.parseData(data);
if (data.error) {
return this;
}
this.options([]);
this.setOption(option);
this.set('newOption', option);
},
/**
* Normalize option object.
*
* @param {Object} data - Option object.
* @returns {Object}
*/
parseData: function (data) {
return {
value: data.category.entity_id,
label: data.category.name
};
}
});
});
Create a file to get options to display:
Namespace\ModuleName\Ui\Component\Form\Category\Options.php
<?php
namespace Namespace\ModuleName\Ui\Component\Form\Category;
use Magento\Framework\Data\OptionSourceInterface;
use Magento\Category\Model\ResourceModel\Category\CollectionFactory as CategoryCollectionFactory;
use Magento\Framework\App\RequestInterface;
/**
* Options tree for "Categories" field
*/
class Options implements OptionSourceInterface
{
protected $categoryCollectionFactory;
/**
* @var RequestInterface
*/
protected $request;
/**
* @var array
*/
protected $categoryTree;
/**
* @param CategoryCollectionFactory $categoryCollectionFactory
* @param RequestInterface $request
*/
public function __construct(
CategoryCollectionFactory $categoryCollectionFactory,
RequestInterface $request
) {
$this->categoryCollectionFactory = $categoryCollectionFactory;
$this->request = $request;
}
/**
* {@inheritdoc}
*/
public function toOptionArray()
{
return $this->getCategoryTree();
}
/**
* Retrieve categories tree
*
* @return array
*/
protected function getCategoryTree()
{
if ($this->categoryTree === null) {
$collection = $this->categoryCollectionFactory->create();
$collection->addNameToSelect();
foreach ($collection as $category) {
$categoryId = $category->getEntityId();
if (!isset($categoryById[$categoryId])) {
$categoryById[$categoryId] = [
'value' => $categoryId
];
}
$categoryById[$categoryId]['label'] = $category->getName();
}
$this->categoryTree = $categoryById;
}
return $this->categoryTree;
}
}
Hope it helps!