Copy theme Luma.
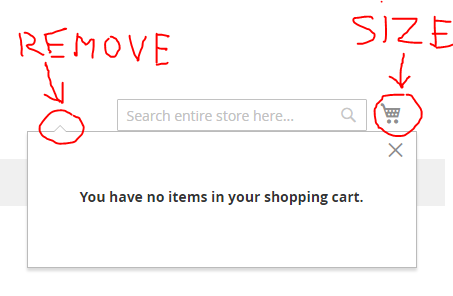
I tried to find the correct solution in the documentation and found that this is done using .lib-dropdown in app\design\frontend\Vendorname\default\Magento_Checkout\web\css\source\module\_minicart.less. Also I could not understand how to remove: .minicart-wrapper .block-minicart:before and .minicart-wrapper .block-minicart:after.
Add a comment
|
1 Answer
Follow this code
.minicart-wrapper .block-minicart:before,
.minicart-wrapper .block-minicart:after
{ display: none }
and to resize the shopping cart size set the font-size what ever you want to this ".minicart-wrapper .action.showcart.active:before" class. The default font-size is 22px.
-
Thank you! But it is assumed that the original code will be changed, and not a new one will be added. Thus, increasing the number of styles for one block.– SylonCommented Jul 25, 2017 at 17:49