I created following files,
app/design/frontend/Magestore/Sample/composer.json
{
"name": "magento/sample-module-theme",
"description": "N/A",
"require": {
"php": "~5.5.0|~5.6.0|~7.0.0",
"magento/theme-frontend-luma": "~100.0",
"magento/framework": "~100.0"
},
"type": "magento2-theme",
"version": "1.0.0",
"license": [
"OSL-3.0",
"AFL-3.0"
],
"autoload": {
"files": [ "registration.php" ]
}
}
app/design/frontend/Magestore/Sample/registration.php
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::THEME,
'frontend/Magestore/sample',
__DIR__
);
app/design/frontend/Magestore/Sample/theme.xml
<theme xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Config/etc/theme.xsd">
<title>Magestore Sample Theme</title>
<parent>Magento/luma</parent>
</theme>
app/design/frontend/Magestore/Sample/Magento_Theme/templates/html/header.phtml
<?php
$welcomeMessage = "Hello";
?>
<?php switch ($block->getShowPart()):
case 'welcome': ?>
<li class="greet welcome" data-bind="scope: 'customer'">
<!-- ko if: customer().fullname -->
<span data-bind="text: new String('<?php echo $block->escapeHtml(__('Welcome, %1!', '%1'));?>').replace('%1', customer().firstname)">
</span>
<!-- /ko -->
<!-- ko ifnot: customer().fullname -->
<span data-bind="html:'<?=$block->escapeHtml($welcomeMessage) ?>'"></span>
<!-- /ko -->
</li>
<script type="text/x-magento-init">
{
"*": {
"Magento_Ui/js/core/app": {
"components": {
"customer": {
"component": "Magento_Customer/js/view/customer"
}
}
}
}
}
</script>
<?php break; ?>
<?php case 'other': ?>
<?php echo $block->getChildHtml(); ?>
<?php break; ?>
<?php endswitch; ?>
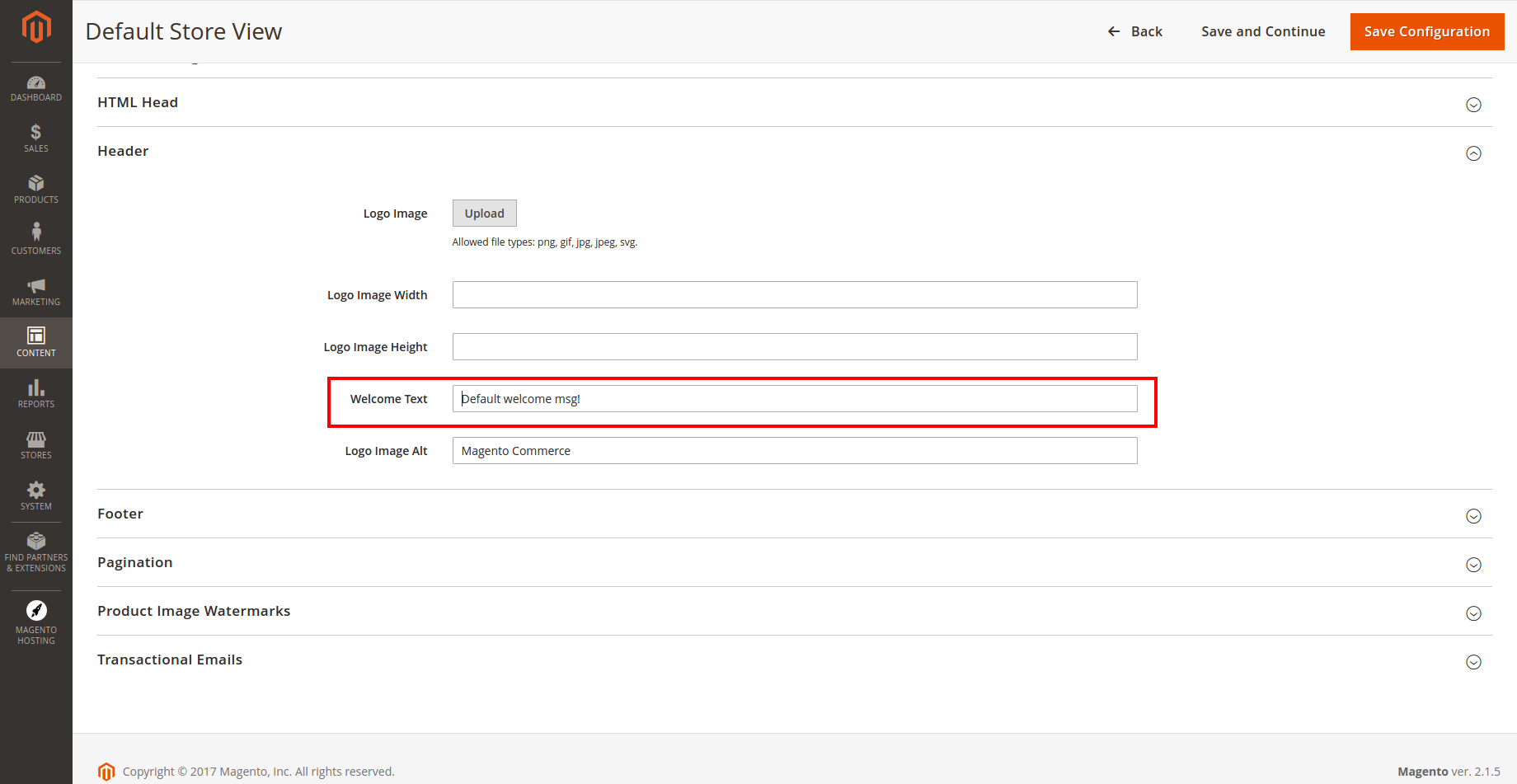
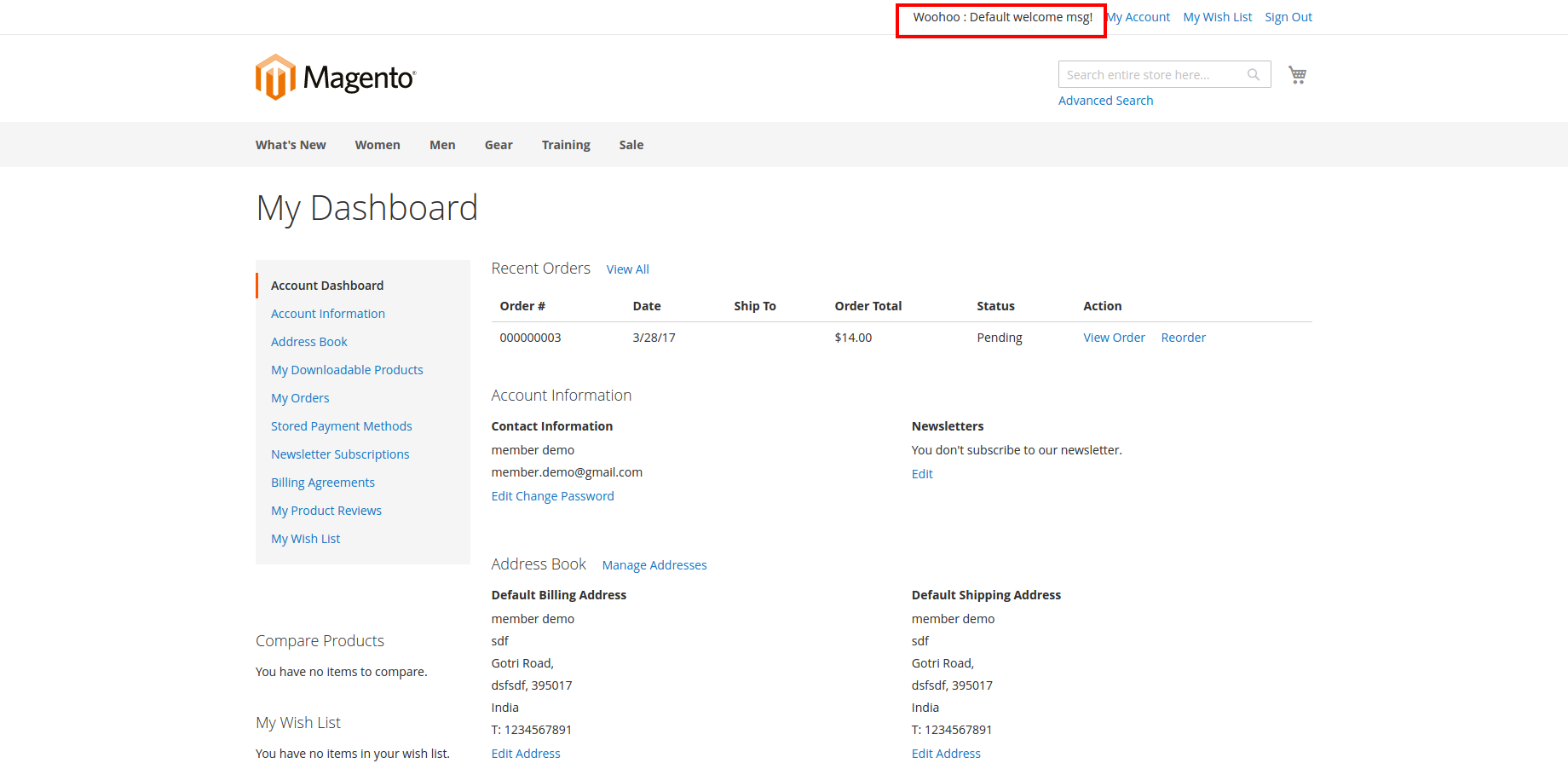
But changes are not reflected?