I want to add new custom container the <main> tag.
I have created the custom layout for my custom page design. I have created in the below directory:
app\design\frontend\Vendor\Theme\Magento_Theme\page_layout\custom_layout.xml
And than assigned this in the layouts.xml like below:
app\design\frontend\Vendor\Theme\Magento_Theme\page_layout\custom_layout.xml
<?xml version="1.0" encoding="UTF-8"?>
<page_layouts xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/PageLayout/etc/layouts.xsd">
<layout id="custom_layout">
<label translate="true">Custom Layout</label>
</layout>
</page_layouts>
And assigned this layout to my custom page. It's spearing in the frontend design, I just want to add new div container above the <main>.
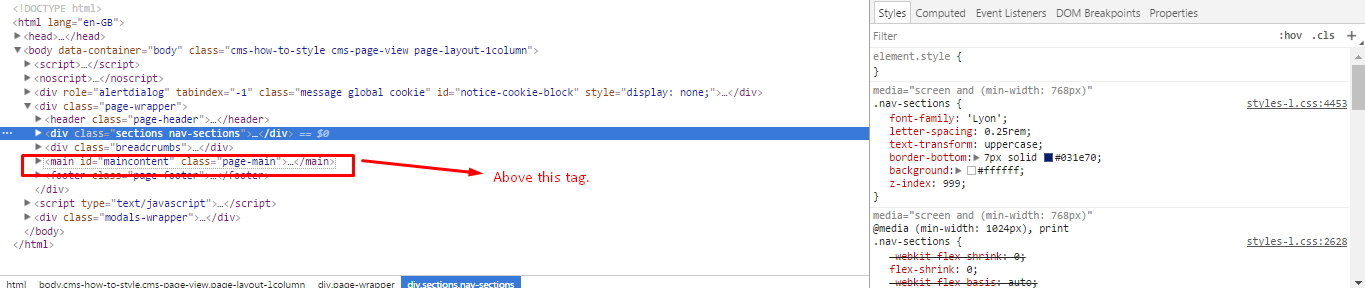
How I can add new div container above the <main>?