I am building an e-commerce website named "bookslab.in".
My old exceptions are working fine for my "Add to cart" button.
I want to add one new exception to my "Add to cart" button. I found this error last night.
Error: If user enters the zipcode in zip code field & without clicking on CHECK button, when he clicks on ADD TO CART button then products are getting added in Shopping cart. I had the exceptions (not related to this new exception) which is working fine, but now I want to add a new exception.
I want to make it compulsory for every user to check the zip code. Because i am providing my service to the limited areas.
Can we do this thing: If user enters the invalid zipcode in textfield & then he clicks on ADD TO CART button then directly an error message should be shown "Zipcode is invalid". No need to check the zipcode again by clicking on CHECK button.
I want to make the "Add to cart" button freeze if user does not check the zip code field. Please provide the code & file name & in which section to add the provided code. I had provided the view.phtml & cod.phtml. Any help will be appreciated. Any answer stacky's.
view.phtml
<?php
/*
*/
?>
<?php $_helper = $this->helper('catalog/output'); ?>
<?php $_product = $this->getProduct(); ?>
<script type="text/javascript">
var optionsPrice = new Product.OptionsPrice(<?php echo $this->getJsonConfig() ?>);
</script>
<div id="messages_product_view"><?php echo $this->getMessagesBlock()->toHtml() ?></div>
<div class="product-view">
<div class="product-essential">
<form action="<?php echo $this->getSubmitUrl($_product, array('_secure' => $this->_isSecure())) ?>" method="post" id="product_addtocart_form"<?php if($_product->getOptions()): ?> enctype="multipart/form-data"<?php endif; ?>>
<?php echo $this->getBlockHtml('formkey') ?>
<div class="no-display">
<input type="hidden" name="product" value="<?php echo $_product->getId() ?>" />
<input type="hidden" name="related_product" id="related-products-field" value="" />
</div>
<div class="product-img-box">
<div class="product-name">
<h1><?php echo $_helper->productAttribute($_product, $_product->getName(), 'name') ?></h1>
</div>
<?php echo $this->getChildHtml('media') ?>
</div>
<div class="product-shop">
<div class="product-name">
<span class="h1"><?php echo $_helper->productAttribute($_product, $_product->getName(), 'name') ?></span>
</div>
<div class="price-info">
<?php echo $this->getPriceHtml($_product); ?>
<?php echo $this->getChildHtml('bundle_prices') ?>
<?php echo $this->getTierPriceHtml() ?>
</div>
<div class="extra-info">
<?php echo $this->getReviewsSummaryHtml($_product, 'default', false)?>
<?php echo $this->getChildHtml('product_type_availability'); ?>
</div>
<?php echo $this->getChildHtml('alert_urls') ?>
<?php if ($_product->getShortDescription()):?>
<div class="short-description">
<div class="std"><?php echo $_helper->productAttribute($_product, nl2br($_product->getShortDescription()), 'short_description') ?></div>
</div>
<?php endif;?>
<?php echo $this->getChildHtml('other');?>
<?php if ($_product->isSaleable() && $this->hasOptions()):?>
<?php echo $this->getChildChildHtml('container1', '', true, true) ?>
<?php endif;?>
</div>
<div class="add-to-cart-wrapper">
<?php echo $this->getChildHtml('product_type_data') ?>
<?php echo $this->getChildHtml('extrahint') ?>
<?php if (!$this->hasOptions()):?>
<div class="add-to-box">
<?php if($_product->isSaleable()): ?>
<?php echo $this->getChildHtml('addtocart') ?>
<?php if( $this->helper('wishlist')->isAllow() || $_compareUrl=$this->helper('catalog/product_compare')->getAddUrl($_product)): ?>
<span class="or"><?php echo $this->__('OR') ?></span>
<?php endif; ?>
<?php endif; ?>
<?php echo $this->getChildHtml('addto') ?>
<?php echo $this->getChildHtml('sharing') ?>
</div>
<?php echo $this->getChildHtml('extra_buttons') ?>
<?php elseif (!$_product->isSaleable()): ?>
<div class="add-to-box">
<?php echo $this->getChildHtml('addto') ?>
<?php echo $this->getChildHtml('sharing') ?>
</div>
<?php endif; ?>
</div>
<?php echo $this->getChildHtml('related_products') ?>
<div class="clearer"></div>
<?php if ($_product->isSaleable() && $this->hasOptions()):?>
<?php echo $this->getChildChildHtml('container2', '', true, true) ?>
<?php endif;?>
</form>
<script type="text/javascript">
//<![CDATA[
var productAddToCartForm = new VarienForm('product_addtocart_form');
productAddToCartForm.submit = function(button, url) {
if (this.validator.validate()) {
var form = this.form;
var oldUrl = form.action;
if (url) {
form.action = url;
}
var e = null;
try {
this.form.submit();
} catch (e) {
}
this.form.action = oldUrl;
if (e) {
throw e;
}
if (button && button != 'undefined') {
button.disabled = true;
}
}
}.bind(productAddToCartForm);
productAddToCartForm.submitLight = function(button, url){
if(this.validator) {
var nv = Validation.methods;
delete Validation.methods['required-entry'];
delete Validation.methods['validate-one-required'];
delete Validation.methods['validate-one-required-by-name'];
// Remove custom datetime validators
for (var methodName in Validation.methods) {
if (methodName.match(/^validate-datetime-.*/i)) {
delete Validation.methods[methodName];
}
}
if (this.validator.validate()) {
if (url) {
this.form.action = url;
}
this.form.submit();
}
Object.extend(Validation.methods, nv);
}
}.bind(productAddToCartForm);
//]]>
</script>
</div>
<div class="product-collateral toggle-content tabs">
<?php if ($detailedInfoGroup = $this->getChildGroup('detailed_info', 'getChildHtml')):?>
<dl id="collateral-tabs" class="collateral-tabs">
<?php foreach ($detailedInfoGroup as $alias => $html):?>
<dt class="tab"><span><?php echo $this->escapeHtml($this->getChildData($alias, 'title')) ?></span></dt>
<dd class="tab-container">
<div class="tab-content"><?php echo $html ?></div>
</dd>
<?php endforeach;?>
</dl>
<?php endif; ?>
</div>
<?php echo $this->getChildHtml('upsell_products') ?>
<?php echo $this->getChildHtml('product_additional_data') ?>
</div>
cod.phtml
<?php
/***************************************
*** Cash On Delivery ***
***************************************
*/
$msgData = Mage::helper('netgo_cod')->getConfigData();
if($msgData['zip_status'] == 1){
?>
<div class="input-box">
<div class="z-btn">
<label>Zip Code : </label><input type="text" placeholder="Enter your pincode" value="" name="cod" class="product-custom-option required-entry" id="cod" size="29" style='color:black; font-size:12px'>
<button type="button" onclick="checkCOD();" name="zip-check" title="Check" class="button" id="zip-check"><span><span>Check</span></span></button>
</div>
<div id="cod_msg"></div>
</div>
<script>
function checkCOD(){
var zipcode;
var cod = $('cod').value;
if(cod == ''){
$('cod_msg').update('<span class="cod-error"><?php echo $msgData['emp_msg']; ?></span>');
return
}else{
$('cod_msg').update('<img src="<?php echo Mage::getBaseUrl( Mage_Core_Model_Store::URL_TYPE_WEB, true ).'media/cod/img/ajax-loader-2.gif';?>">');
new Ajax.Request('<?php echo Mage::getBaseUrl().'netgo/cod/check';?>', {
method:'post',
parameters: {zipcode: cod},
onSuccess: function(transport) {
var response = transport.responseText || "no response text";
$('cod_msg').update(response);
if(response.search('Delivery of the book is not available on the above pincode')!=-1)
{
zipcode='checked';
jQuery('.btn-cart').attr('disabled', 'disabled');
}
else
{
jQuery('.btn-cart').removeAttr('disabled');
}
},
onFailure: function() { alert('Something went wrong...'); }
});
}
}
</script>
<?php } ?>
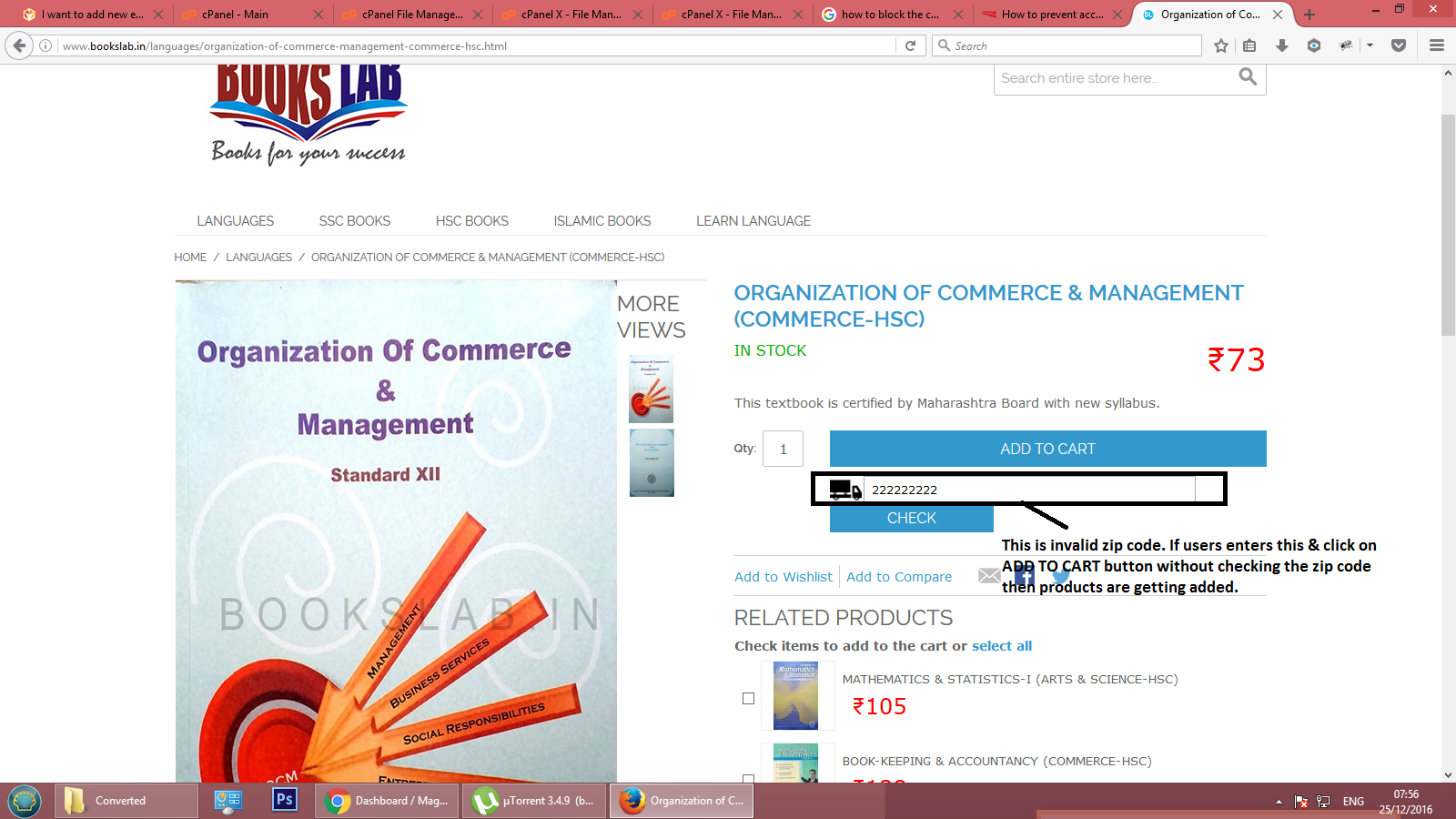
Screenshot:


netgo/cod/check