Please tell me about using Ui Conditions component in my custom module. I`m trying to make module with products conditions filtration, like a catalog widget 'catalog product list':
I'm trying to implement conditions component in XML like this:
<fieldset name="conditions">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="label" xsi:type="string" translate="true">Conditions</item>
<item name="collapsible" xsi:type="boolean">true</item>
<item name="sortOrder" xsi:type="number">20</item>
</item>
</argument>
<container name="conditions_apply_to" >
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="sortOrder" xsi:type="number">10</item>
</item>
</argument>
<htmlContent name="html_content">
<argument name="block" xsi:type="object">Magento\SalesRule\Block\Adminhtml\Promo\Quote\Edit\Tab\Conditions</argument>
</htmlContent>
</container>
</fieldset>
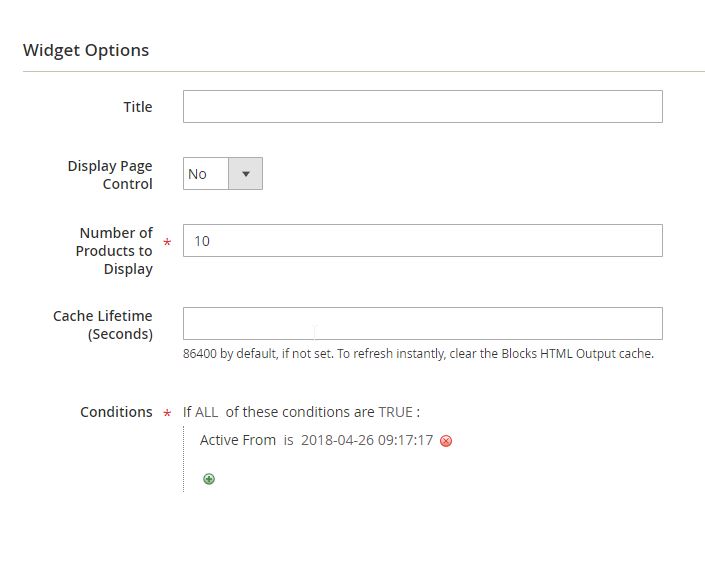
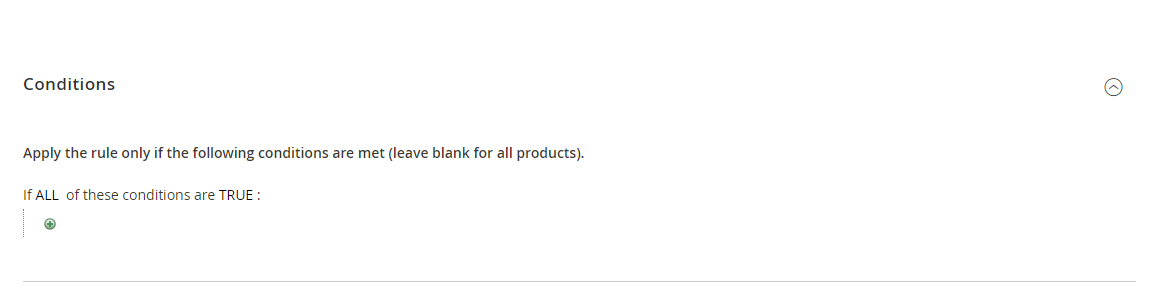
And then I have this view in admin console:
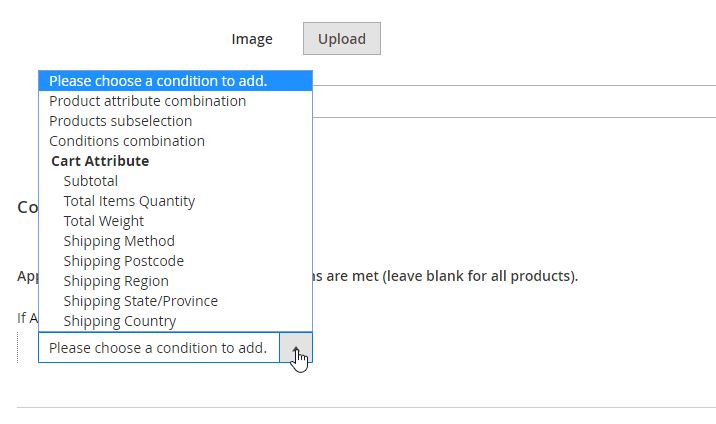
But it have wrong menu when i trying to add new condition. I have:
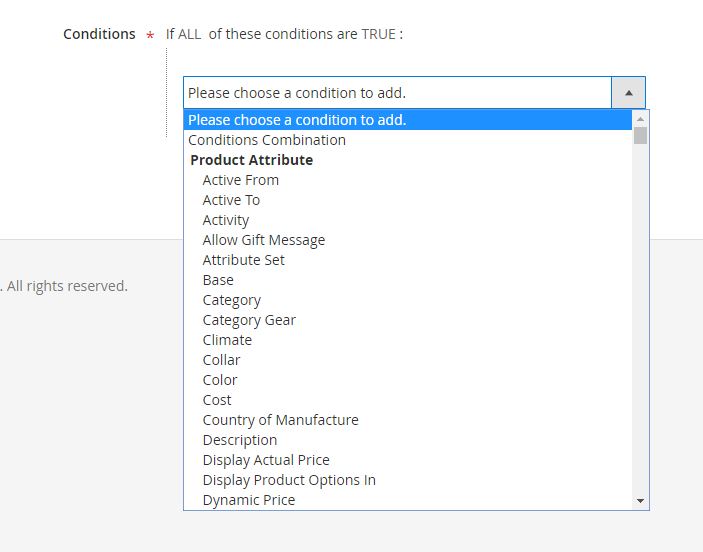
I need to (like a catalog product list widget):
Questions:
- The right way to implement and use conditions component;
- How to take right menu when I add new condition;
- How to take a view of the conditions component like catalog product list widget, instead view which I have.
Thanks beforehand!
For the first and third questions, I found the answer here:
Magento Add Condition Rule In A Custom Form in magento 2
But cannot understand, how to take right menu, with product attributes instead cart attributes. Please help anyone!