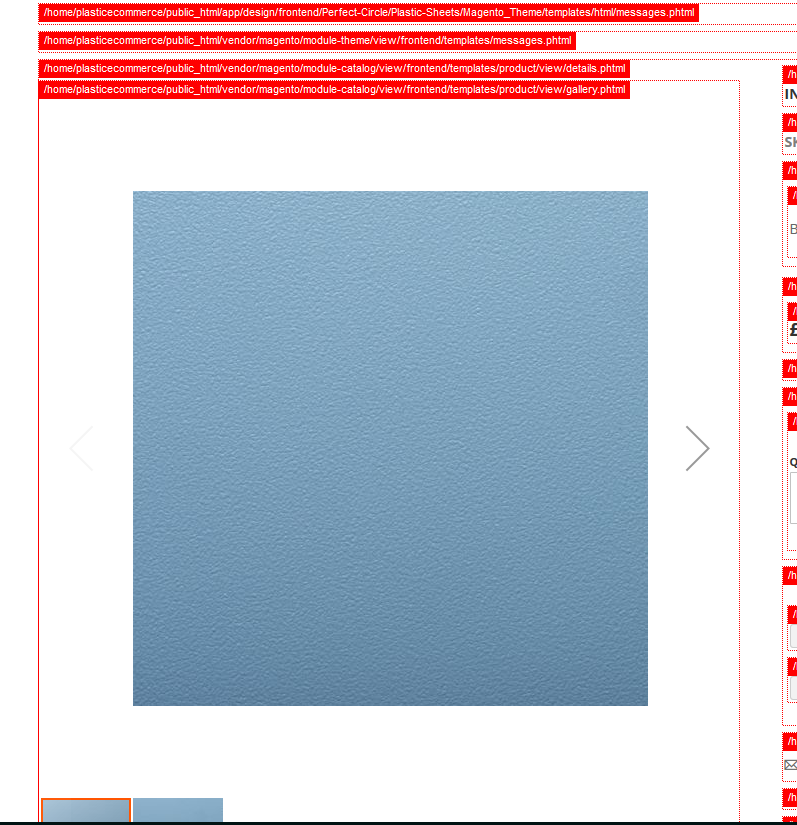
I'm struggling to minimize the frame width and height for the product base image gallery (Fotorama).
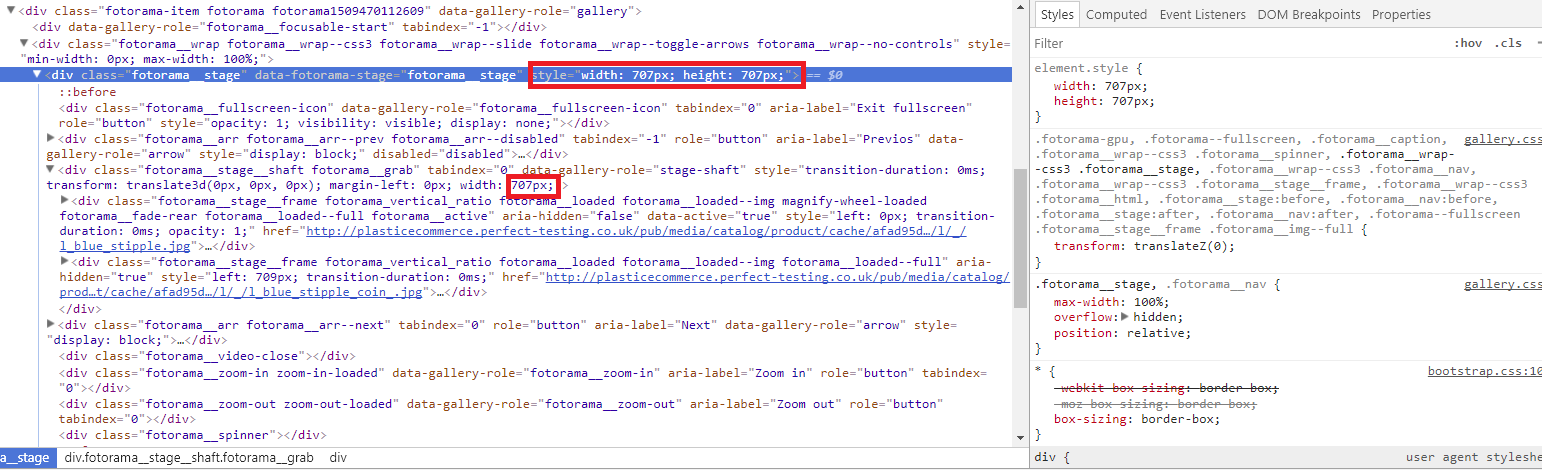
I have inspected the browser code and noticed that if I change the following width and height the related Fotorama Frame size change however, did not found the actual location to customized the white border size (width and height):
<div class="fotorama__stage" data-fotorama-stage="fotorama_stage" style="**width: 707px; height: 707px;**">
<div class="fotorama__stage__shaft fotorama__grab" tabindex="0" data-gallery-role="stage-shaft" style="transition-duration: 0ms; transform: translate3d(0px, 0px, 0px); margin-left: 0px; width: 707px;">
Basically when I change the above width: 707px; height: 707px; through browser inspect I can see the changes but no where found the actual file or location to change the value.
I will appreciate if anyone can help me.
Thank you.