I'm trying to use Magento2's .media-width() mixin. I followed the instructions from the devdocs and added the mixin in my theme like this:
.logo img {
width: 125px;
height: 29px;
.media-width(@extremum, @break) when (@extremum = 'min') and (@break = @screen__m) {
width: 250px;
height: 58px;
}
}
Only the CSS outside of the .media-width() is being generated. Nothing within it is being generated. Am I missing something.
UPDATE
Following the advice of @circlesix I did not nest the media query, but still I'm having some trouble.
.logo img {
width: 125px;
height: 29px;
}
.media-width(@extremum, @break) when (@extremum = 'min') and (@break = @screen__m) {
.logo img {
width: 177px;
height: 41px;
}
}
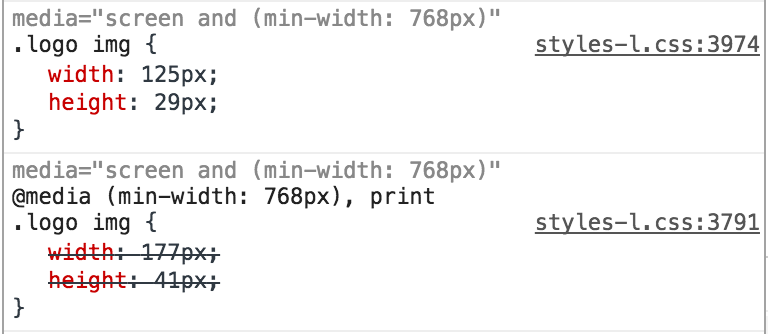
My desktop rule in the media query is being overruled by the first rule for .logo img as it is defined later in styles-l.css.

Interestingly I don't see the rule I defined within the media-width() mixin defined anywhere within styles-m.css. So perhaps I need to use the media-width() for both desktop & mobile views and only define common properties outside of it?
